一、该问题的重现步骤是什么?
使用打印avue-form时没有值:实现方式尝试了三种。
代码为
<avue-form id="test":option="option" v-model="formshow" />
this.$Print({
id:'test',
})
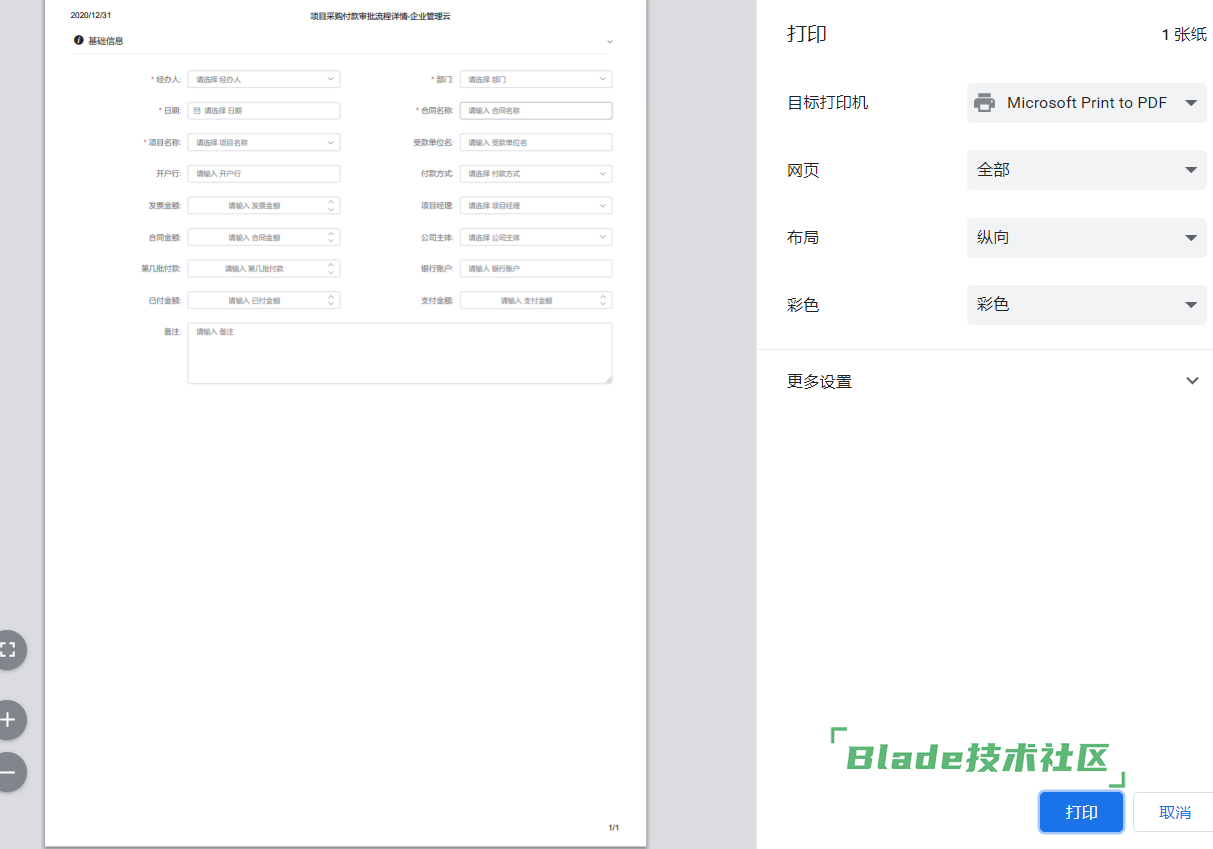
效果如图一2. 在option内配置printfBtn:true,打印效果同上,avue-form表单内缺值。效果和方案一效果一样,如图一
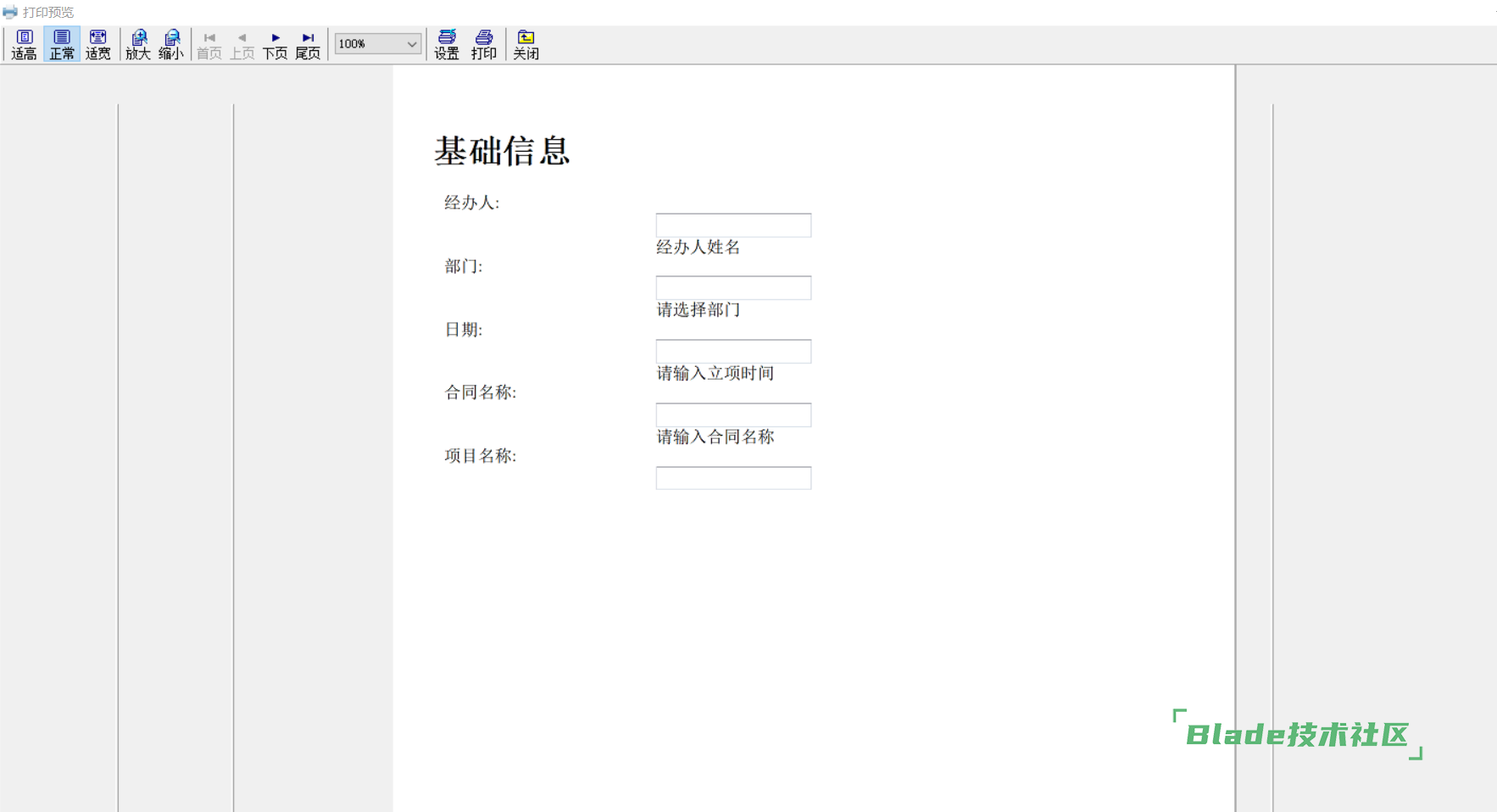
3.看过其他回答使用lodop,效果如图二。缺失值并缺失条目。
二、你期待的结果是什么?实际看到的又是什么?
希望avue-form点击打印时控件内有渲染的值。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
2.7 商业版 windows
四、请提供详细的错误堆栈信息,这很重要。
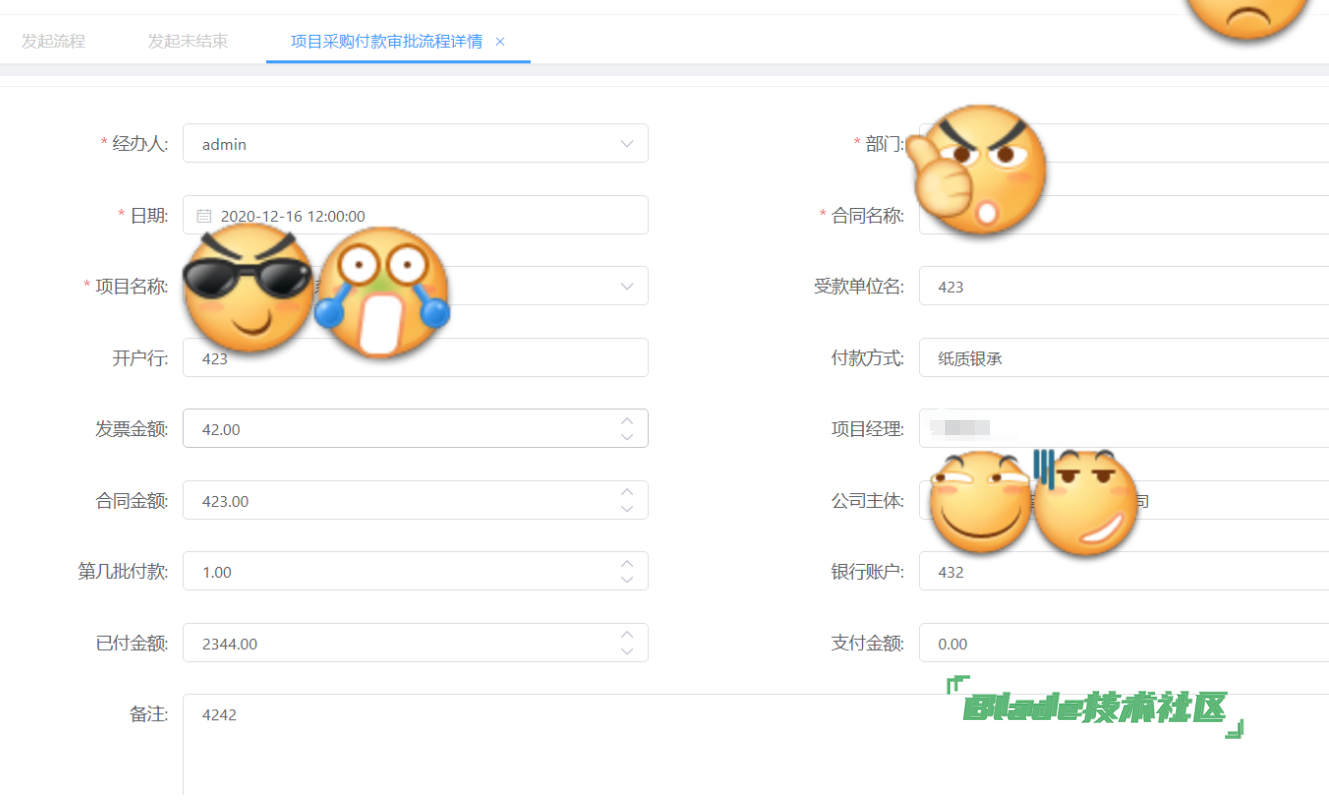
原页面效果

图一

图二

五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端