一、该问题的重现步骤是什么?
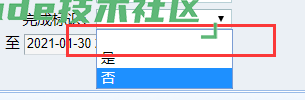
下拉框,如何显示一个空行,如下图,如果为空的时候,查询全部的数据

2.
3.
二、你期待的结果是什么?实际看到的又是什么?
实际结果
现在,如果选择之后,就没法再选择的空的,除非点重置按钮,比较麻烦,想实现直接选择空,查询全部的数据,
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
2.6.0 React前端框架 win10操作系统
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端