一、该问题的重现步骤是什么?
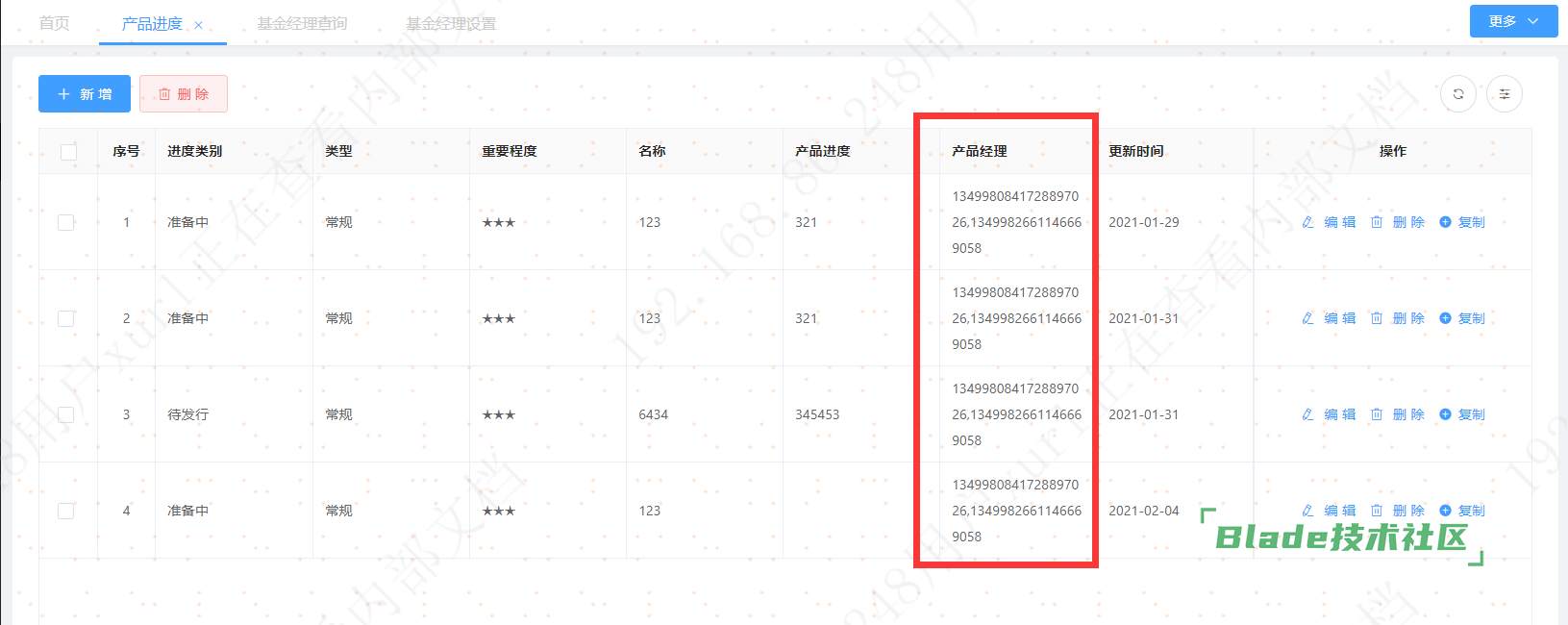
1. 不设置slot,则页面展示的是id

添加和编辑正常

2. 若设置slot,JAVA后台新增一个productManagerName属性
{
label: "产品经理",
prop: "productManager",
cell: true,
type: "tree",
multiple: true,
dicData: [],
props: {
label: "realName",
value: "id"
},
rules: [{
required: true,
message: "请输入产品经理",
trigger: "blur"
}],
slot: true,
},<template slot-scope="{row}"
slot="productManager">
<el-tag>{{row.productManagerName}}</el-tag>
</template>
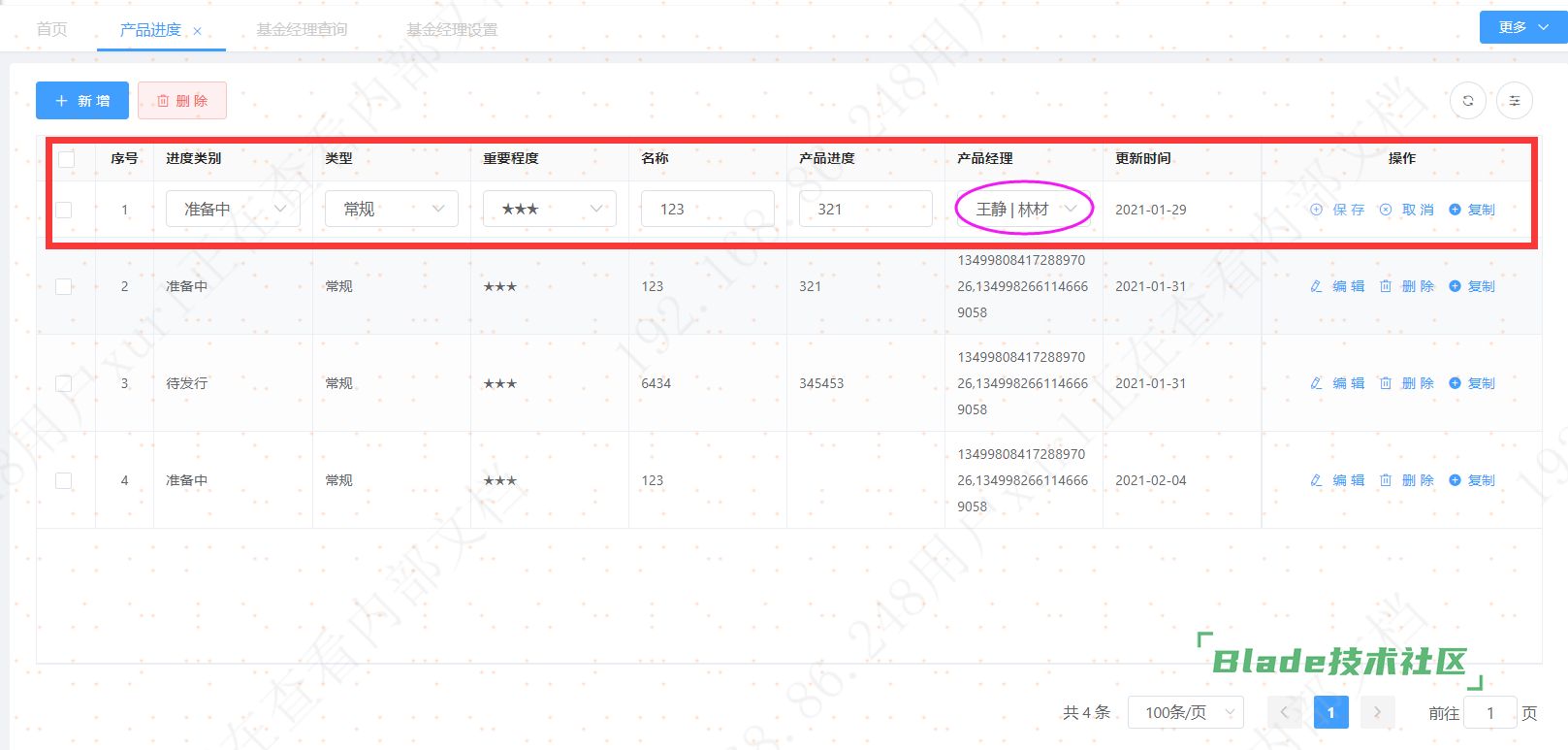
则不能添加和编辑

3.
二、你期待的结果是什么?实际看到的又是什么?
期待的结果:
采用批量操作行内编辑,type为'tree',列表页面采用slot格式显示名称,则正常进行添加和编辑
实际看到:
采用批量操作行内编辑,type为'tree',列表页面采用slot格式显示名称,则进行不能添加和编辑
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
BladeX、BladeX-Tool V2.7.0 windows 2016
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
这个需要给avue发一个issue:https://gitee.com/smallweigit/avue/issues

扫一扫访问 Blade技术社区 移动端