一、该问题的重现步骤是什么?
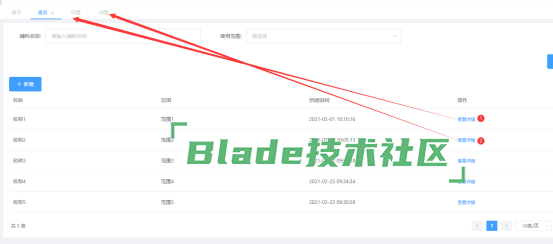
1.在查询页面点击“名称1”所在行数据的查看详情按钮,弹出第一个【详情】tags,内容为“名称1”对应的详细信息。
2.再通过点击【查询】tags回到查询页面。
3.点击“名称2”所在行数据的查看详情按钮,弹出第二个【详情】tags,此时第二个【详情】tags中的内容,根据该页面是否配置了keepAlive将产生如下两种情况。

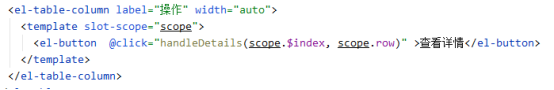
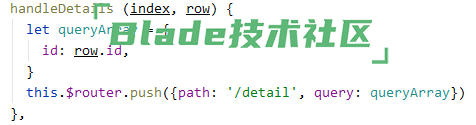
先阐述一下代码思路,从查询页面点击一行后的【查看详情】按钮,会根据row.id
拿到该行数据对应的id,用如下方式存入路由中


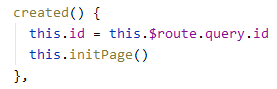
在详情页面拿到传过来的id,并根据id查询信息进行初始化操作

根据详情页面是否配置keepAlive会产生如下两个情况
①没有配置keepAlive:

当打开【详情2】的时候,页面展示内容为正常的【产品2内容】,但此时点击【详情1】,发现内容仍为【产品2内容】,没有发生变化。后在详情12间互点,都不会对展示数据产生改变(仍为【产品2】的),且无请求发送(即没有执行页面的初始化钩子)。但地址栏是刷新的,可以看到id的变化,如图

但按照【查询】-【详情1】-【查询】-【详情2】-【查询】-【详情1】这种将查询页面插入的点击操作,即可实现页面的正常加载。
即仅两详情tags(同一路由,同一文件)质检互相跳转会出现数据不刷新问题。
②配置了keepAlive:
在已经打开【详情1】后跳转到【查询】在点击产品2的查看详情按钮,此时打开的【详情2】,内容仍为【详情1】内容,且在两个详情tags间点击跳转内容都不变,仍为【详情1】的。后插入【查询】tags点击,内容仍不会发生改变。地址栏依然是可以看到id变化。
综上所述:
没给详情配置keepAlive:数据展示为【详情2】的,且仅两详情间跳转数据不刷新,插入其他页面跳转就可刷新。
给详情配置了keepAlive:数据展示为【详情1】的,不论是否插入其他页面跳转,数据都不会刷新。
二、你期待的结果是什么?实际看到的又是什么?
期待可以不论是否配置keepAlive,打开path相同query不同的tags,每个tags都可以相当于独立的页面。而不是先打开的tags会出现缺失生命周期等一系列问题。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber, win10
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
问题已记录,可以先给avue也发一个同样的issue:https://gitee.com/smallweigit/avue/issues