一、该问题的重现步骤是什么?
测试环境:Saber中连接mqtt broker服务,在main.js进行全局初始化连接后,连接成功,我在其他Vue页面就可以直接调用到 client对象,发送,订阅消息,但是在页面点击浏览器的刷新,连接就中断了,重连一直失败( WebSocket connection to 'ws://xxx.xxx.xxx.xxx:59001/' failed: Connection closed before receiving a handshake response)
2. 本地环境:运行前端Saber项目,同样的操作进入页面,在浏览器点击刷新,无论在那个页面刷新,都能正常重连上去
3.
二、你期待的结果是什么?实际看到的又是什么?
我期待的结果是:Saber部署在线上后,也能向本地一样刷新,连接断开后,mqtt client 能正常重连到 服务器上去。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
前端使用的是 Saber 。后端是Bladex 2.7,,运行在Linux 环境centos7 系统中,通过 docker 部署的
四、请提供详细的错误堆栈信息,这很重要。
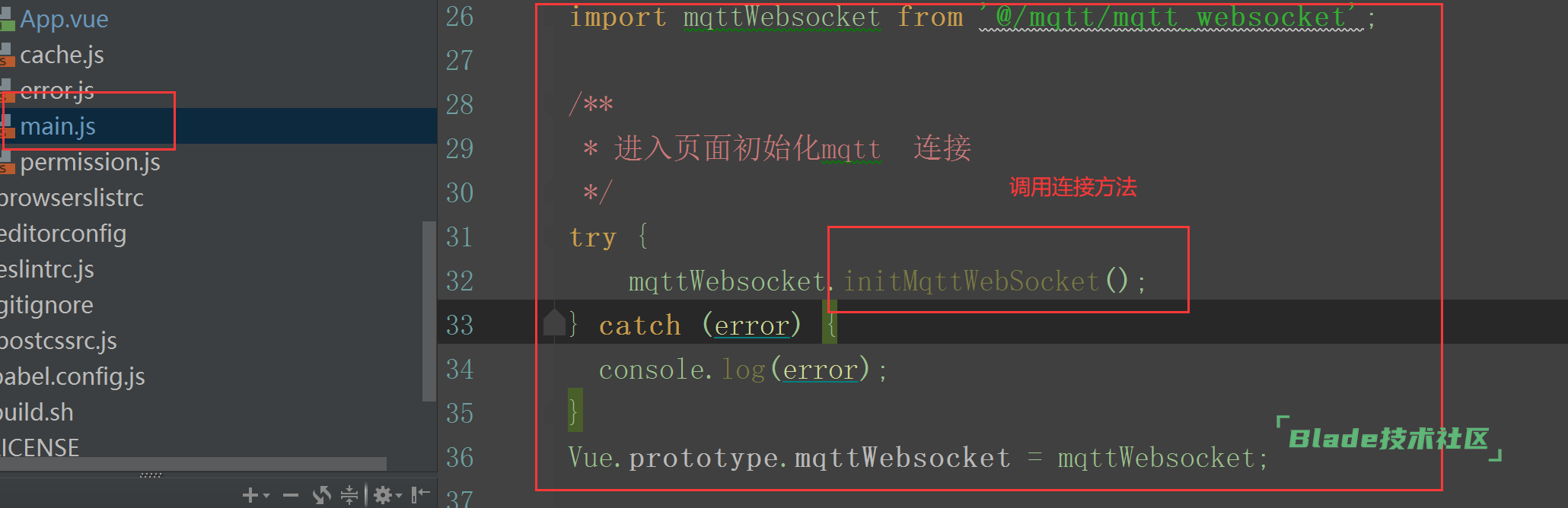
代码信息:
mqtt配置信息:
= = =
option信息:
: {
: ,
: ,
: returnCitySN++v4, : MQTT_USERNAME,
: MQTT_PASSWORD,
: ,
: ,
: ,
: ,
},
mqtt连接方法:
{
console...;= mqtt.MQTT_SERVICE, .
网页加载初始化:

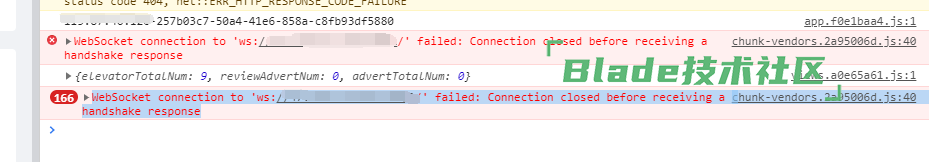
线上的环境:刷新后的结果

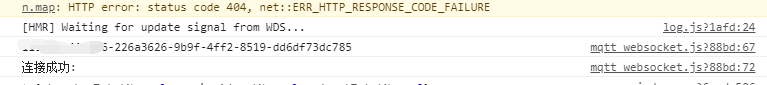
本地环境:刷新后的结果

五、若有更多详细信息,请在下面提供。
本地和线上连的都是同一个 mqtt broker(不是部署在docker中的),然后broker 该设置,该开启的东西,都开启了,NGINX也加了关于 websocket相关的配置信息。没有得到想要的结果,所以无奈只能来这里咨询一下,个人猜测是,前端路由还是NGINX 需要配置什么东西 ,还望回复,谢谢
经过一系列的排查,问题暂时采用了粗暴的解决方式,注释掉
setRefreshToken(refreshToken)
这个保存r刷新的token到cookie中的方法。
排查到的问题是:
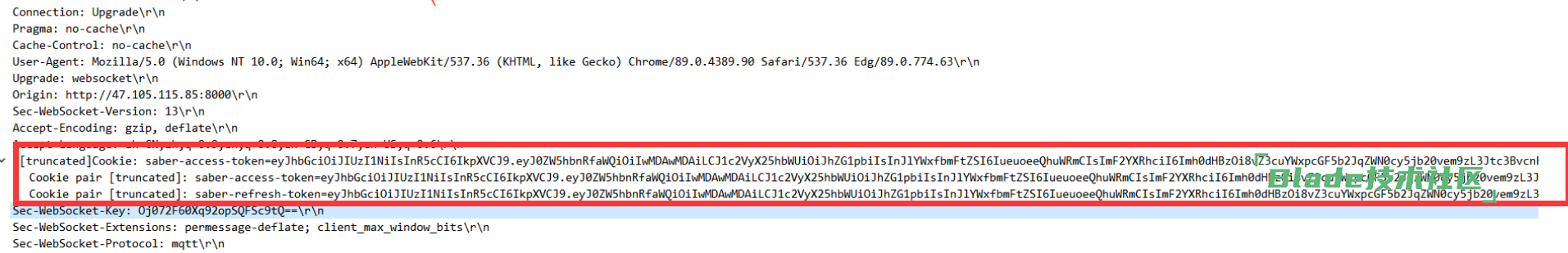
mqtt 走的是ws协议,Vue中采用websocket去连接的 mqtt的broker,通过抓包得到websocket连接之前会发http请求握手,携带了域中的cookie,导致broker服务验证tcp的时候,超过了长度(这个可能是broker的bug还是什么原因,暂时没有去查看源码),主动断开了websocket连接,所以前端一直提示Connection closed before receiving a handshake response。
这是抓包图:
加上当时登陆了定时任务后台,cookie总长度达到了 4000多,超过了mosquitto(broker) 的 1400多
所以简单的解决方式,退出定时任务后台登陆,注释了上面的代码部分,在浏览器刷新页面,就能正常重连了。上面是目前的解决方式,后续查看mosquitto源码

扫一扫访问 Blade技术社区 移动端