一、该问题的重现步骤是什么?
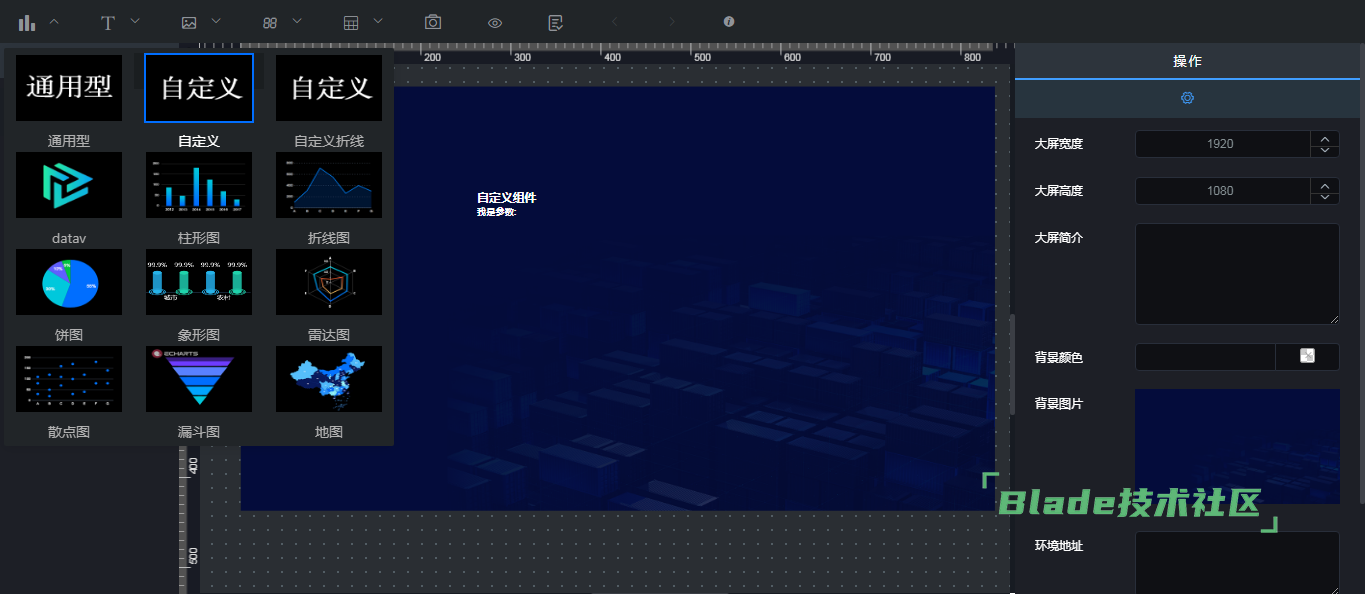
1. 怎么得到自己编辑并保存好的页面或者该页面的外链地址;
二、你期待的结果是什么?实际看到的又是什么?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
1. 请把你在avue-data的issue地址发一下
2. 商业群只是用于交流,avue的issue和bladex的技术社区为主要答疑的地点
3. 提问前请尽可能描述清楚自己的问题,如果遇到复杂问题请尽可能列出详细重现步骤
4. 请问另外你说的导出详细页面指的是?我不是很明白,想得到详细答案最好也要有详细的描述,不想有“敷衍”的回复首先你不能“敷衍”自己的提问。我们都看不懂或者想不到用户真正提问的核心,怎么给出真正明确的答复呢?按照你目前的问题来看,鼠标移上去点击导出和下方的查看就行了。如果不是你要的回答,请再详细描述一下具体是什么页面

5. 具体的答疑规则请看下图

7. 我查了下记录好像你们还没有提交公司名,请尽快私聊提供一下哦
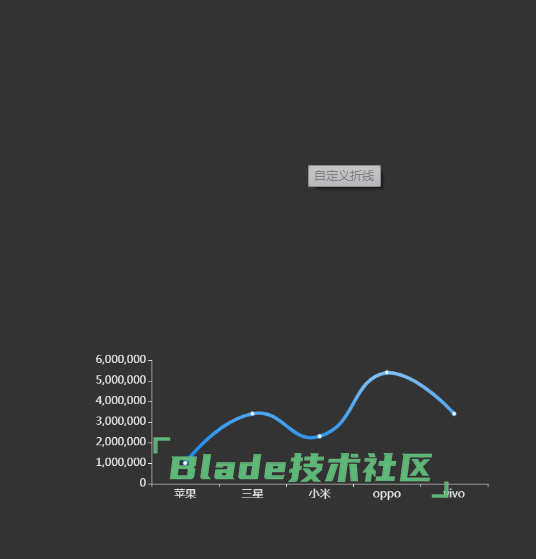
就是导出页面的时候自定义的组件在页面上不显示,但是也没有报错,不是自定义的组件没有问题

系统本身的可以,你自定义的不行,那就是自定义的模块出问题,而我们本地没有你自定义的模块无法重现。这种就属于相对复杂的问题,不是一句话描述就能找到原因的,你需要把自定义组件的代码贴一下,把集成步骤贴一下,把重现步骤贴一下,我们才能根据你的提示本地重现来查找问题。
我没有自定义组件,只是导出系统本身自带的那个自定义组件页面上也不会显示