参考本链接帖子
[客户端浏览器缓存未更新](https://sns.bladex.cn/q-4150.html)
实现打包含有版本号跟时间戳了。但是开发时 yarn serve报错日志如下
D:\workspace\WebStormWorkSpace\Saber2>yarn serve
yarn run v1.19.1
$ vue-cli-service serve
INFO Starting development server...
ERROR TypeError: Cannot read property '__expression' of undefined
TypeError: Cannot read property '__expression' of undefined
at Object.toConfig (D:\workspace\WebStormWorkSpace\Saber2\node_modules\webpack-chain\src\Plugin.js:55:38)
at D:\workspace\WebStormWorkSpace\Saber2\node_modules\webpack-chain\src\Config.js:129:61
at Array.map (<anonymous>)
at module.exports.toConfig (D:\workspace\WebStormWorkSpace\Saber2\node_modules\webpack-chain\src\Config.js:129:40)
at Service.resolveWebpackConfig (D:\workspace\WebStormWorkSpace\Saber2\node_modules\@vue\cli-service\lib\Service.js:251:34)
at PluginAPI.resolveWebpackConfig (D:\workspace\WebStormWorkSpace\Saber2\node_modules\@vue\cli-service\lib\PluginAPI.js:138:25)
at serve (D:\workspace\WebStormWorkSpace\Saber2\node_modules\@vue\cli-service\lib\commands\serve.js:49:31)
at Service.run (D:\workspace\WebStormWorkSpace\Saber2\node_modules\@vue\cli-service\lib\Service.js:236:12)
at Object.<anonymous> (D:\workspace\WebStormWorkSpace\Saber2\node_modules\@vue\cli-service\bin\vue-cli-service.js:37:9)
at Module._compile (internal/modules/cjs/loader.js:956:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:973:10)
at Module.load (internal/modules/cjs/loader.js:812:32)
at Function.Module._load (internal/modules/cjs/loader.js:724:14)
at Function.Module.runMain (internal/modules/cjs/loader.js:1025:10)
at internal/main/run_main_module.js:17:11
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.参考采纳的答案发现区别是多了CSS部分的打包加版本和日期时间戳。
config.plugin('extract-css').tap(()=>[{
filename:`css/[name].${version}.${timestamp}.css`,
chunkFilename:`css/[name].${version}.${timestamp}.css`
}]);
我这边没问题,你确认下是不是配置错了

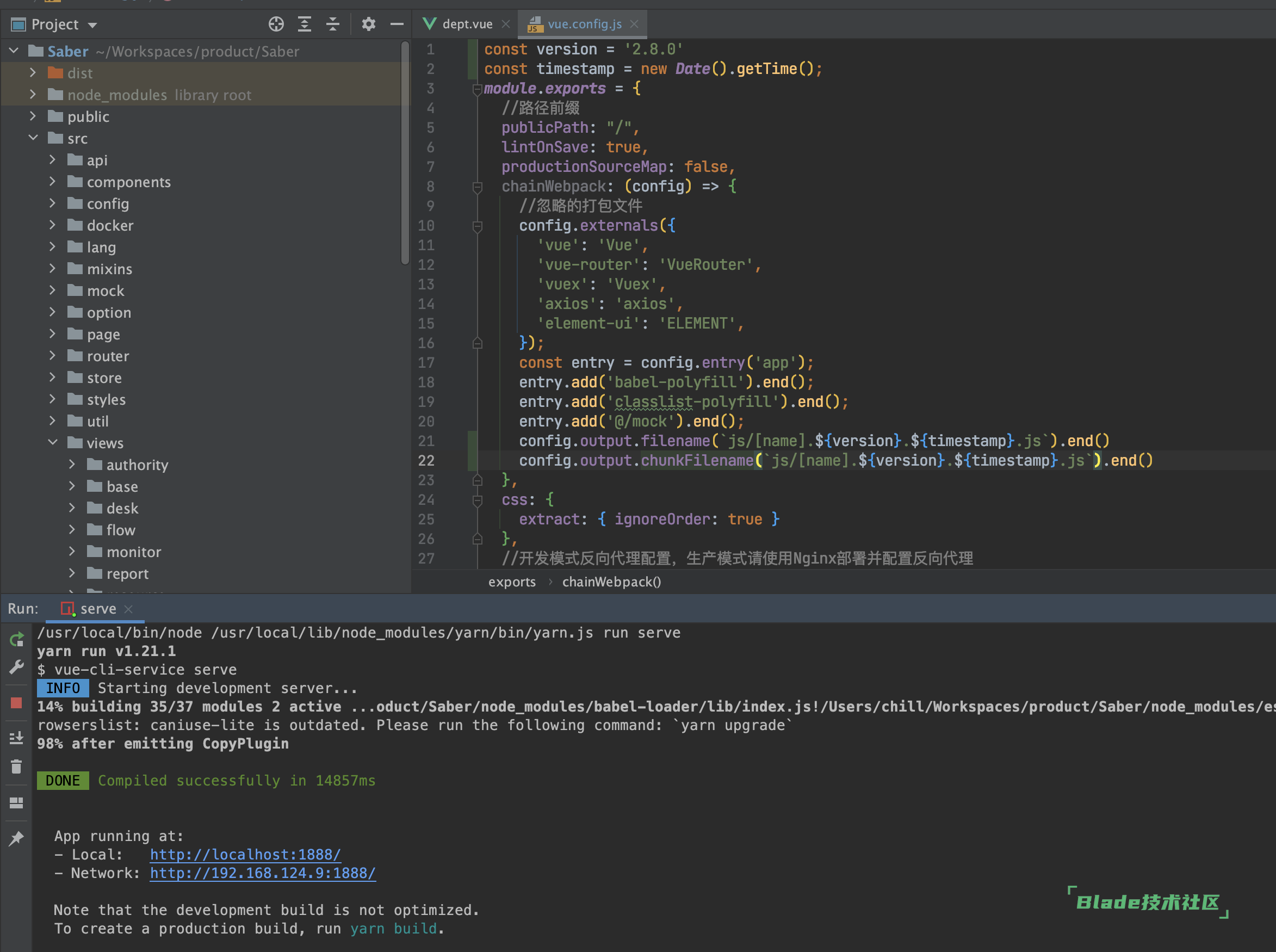
const version = '2.8.0';
const timestamp = new Date().getTime();
module.exports = {
//路径前缀
publicPath: "/",
lintOnSave: true,
productionSourceMap: false,
chainWebpack: (config) => {
//忽略的打包文件
config.externals({
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios',
'element-ui': 'ELEMENT',
});
const entry = config.entry('app');
entry.add('babel-polyfill').end();
entry.add('classlist-polyfill').end();
entry.add('@/mock').end();
config.output.filename(`js/[name].${version}.${timestamp}.js`).end();
config.output.chunkFilename(`js/[name].${version}.${timestamp}.js`).end();
},
css: {
extract: { ignoreOrder: true }
},
//开发模式反向代理配置,生产模式请使用Nginx部署并配置反向代理
devServer: {
port: 1888,
proxy: {
'/api': {
//本地服务接口地址
target: 'http://localhost',
//远程演示服务地址,可用于直接启动项目
//target: 'https://saber.bladex.cn/api',
ws: true,
pathRewrite: {
'^/api': '/'
}
}
}
}
};config.().(()=>[{
:${version}${timestamp}:${version}${timestamp}}])对比了下我多了CSS这段代码导致报错了。。去掉后也可以yarn serve了。。。
额 追问 我代码贴的格式有问题,没找到修改追问的操作按钮。把代码补充到提问里了。

扫一扫访问 Blade技术社区 移动端