import React, { PureComponent } from 'react';
import { Card } from '_antd@3.26.20@antd';
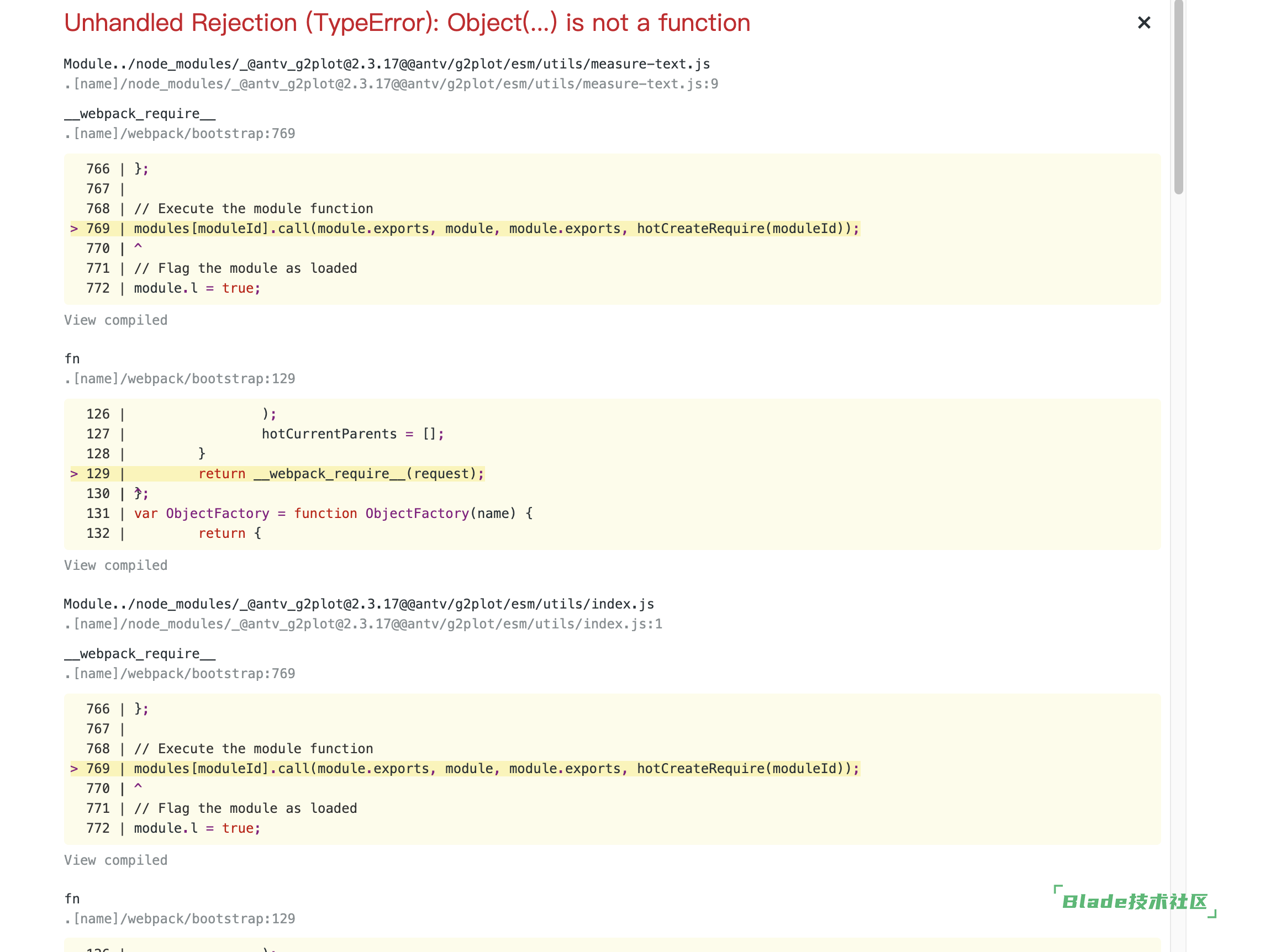
import { Line } from '@ant-design/charts';
class UpLeft extends PureComponent{
render() {
const data = [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
];
const config = {
data,
title: {
visible: true,
text: '带数据点的折线图',
},
xField: 'year',
yField: 'value',
};
return <Card
title={'标题1'}
size="small"
bordered={false}>
<Line {...config} />
</Card>
;
}
}
export default UpLeft;用了这个组件就报错