一、该问题的重现步骤是什么?
获取系统菜单 user.js 下的 GetMenu 方法:
//获取系统菜单
GetMenu({commit, dispatch}, query) {
return new Promise(resolve => {
getRoutes(query.topMenuId, query.code).then((res) => {
const data = res.data.data
console.log(data, 'data');
let menu = deepClone(data);
// let menu = data;
menu.forEach(ele => {
addPath(ele, true);
});
console.log(menu, 'menu');
commit('SET_MENU_ALL', menu)
commit('SET_MENU', menu)
dispatch('GetButtons');
resolve(menu)
})
})
},
2. 返回数据,直接返回的二级菜单及其子菜单。

3. 输出的 data 和 menu
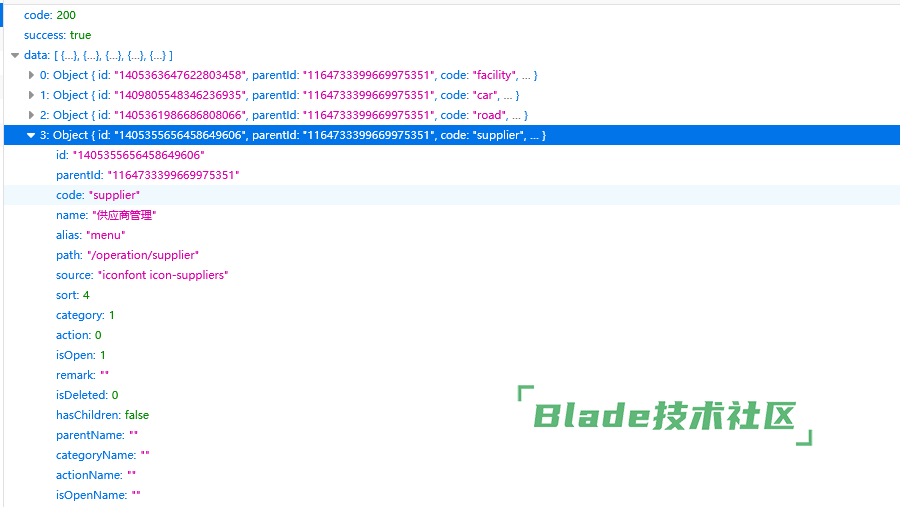
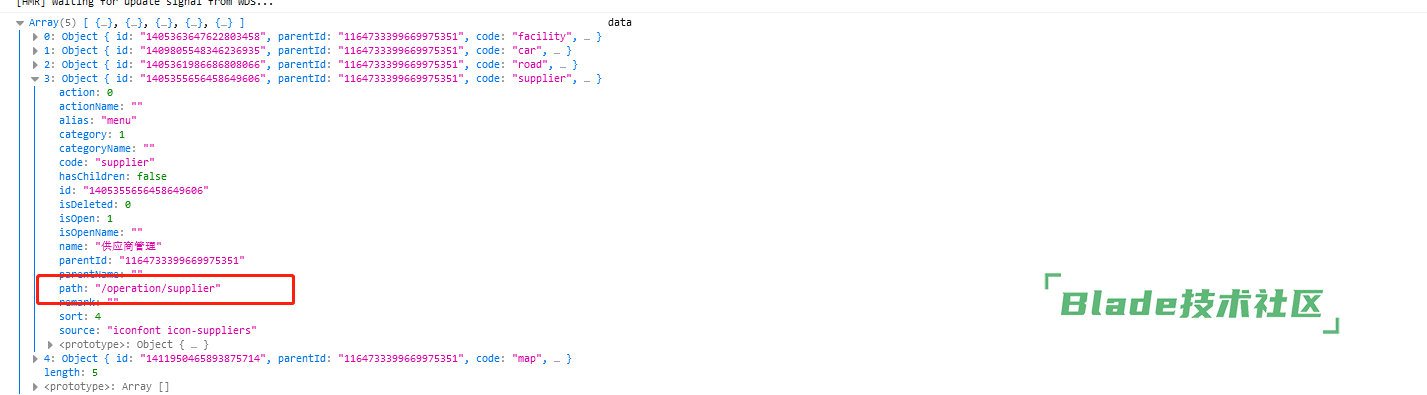
data:

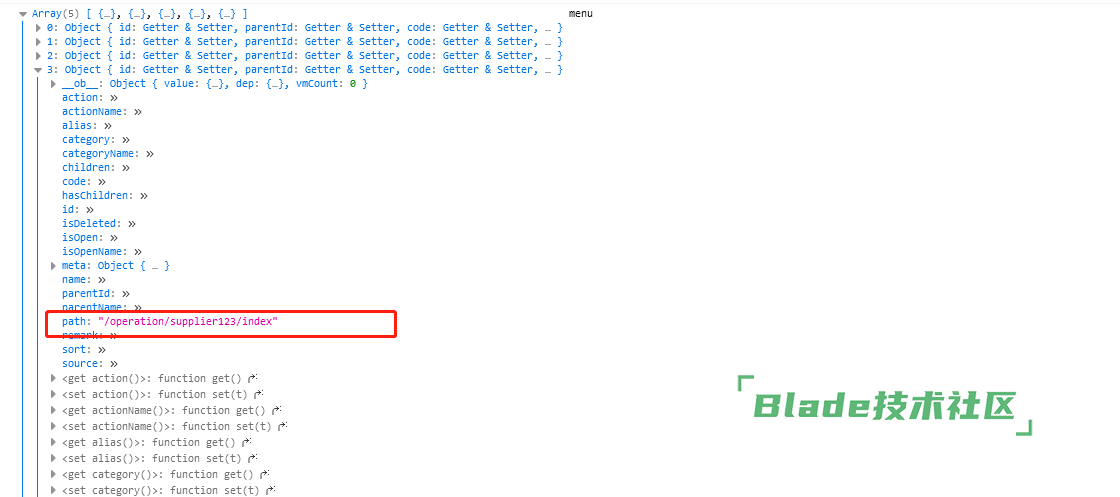
menu:

4. addPath 方法
function addPath(ele, first) {
const menu = website.menu;
const propsConfig = menu.props;
const propsDefault = {
label: propsConfig.label || 'name',
path: propsConfig.path || 'path',
icon: propsConfig.icon || 'icon',
children: propsConfig.children || 'children'
}
const icon = ele[propsDefault.icon];
ele[propsDefault.icon] = validatenull(icon) ? menu.iconDefault : icon;
const isChild = ele[propsDefault.children] && ele[propsDefault.children].length !== 0;
if (!isChild) ele[propsDefault.children] = [];
if (!isChild && first && !isURL(ele[propsDefault.path])) {
ele[propsDefault.path] = ele[propsDefault.path] + '/index123'
// ele[propsDefault.path] = ele[propsDefault.path]
} else {
ele[propsDefault.children].forEach(child => {
addPath(child);
})
}
}
二、你期待的结果是什么?实际看到的又是什么?
希望自己控制是否给 path 添加 'index',也就是如果没有子菜单不要再 path 后添加 'index',当执行完 ele[propsDefault.path] = ele[propsDefault.path] + '/index123' 这一行代码时,
结果却是 ***123/index。不知道如何修改了。
三、你正在使用的是什么产品,什么版本?
产品: saber-admin
版本: 2.8.1
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。