一、在操作前一些注意事项具体请看:
https://sunchenggit.github.io/2021/01/13/node-sass%E8%BF%81%E7%A7%BBdart-sass/
https://juejin.cn/post/6901196482536275975
最需要注意的,有一个css语法问题如下
/deep/ 写法,需要统一改为 ::v-deep 的写法示例代码
/* 修改前 */
.a {
/deep/ {
.b {
color: red;
}
}
}
/* 修改后 */
.a {
::v-deep {
.b {
color: red;
}
}
}二、具体操作
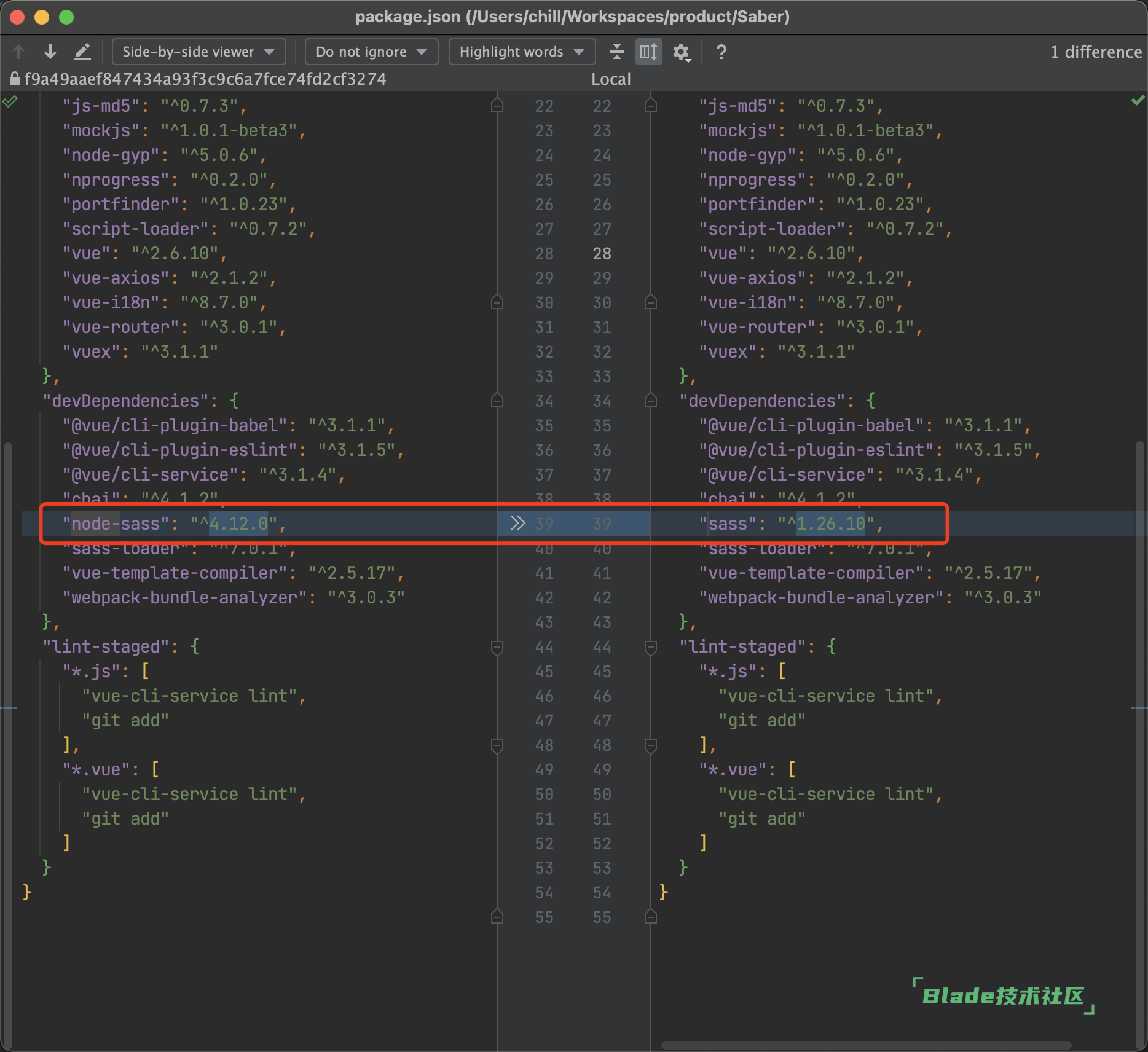
1. 修改package.json依赖
将 "node-sass": "^4.12.0" 改为 "sass": "^1.26.10"

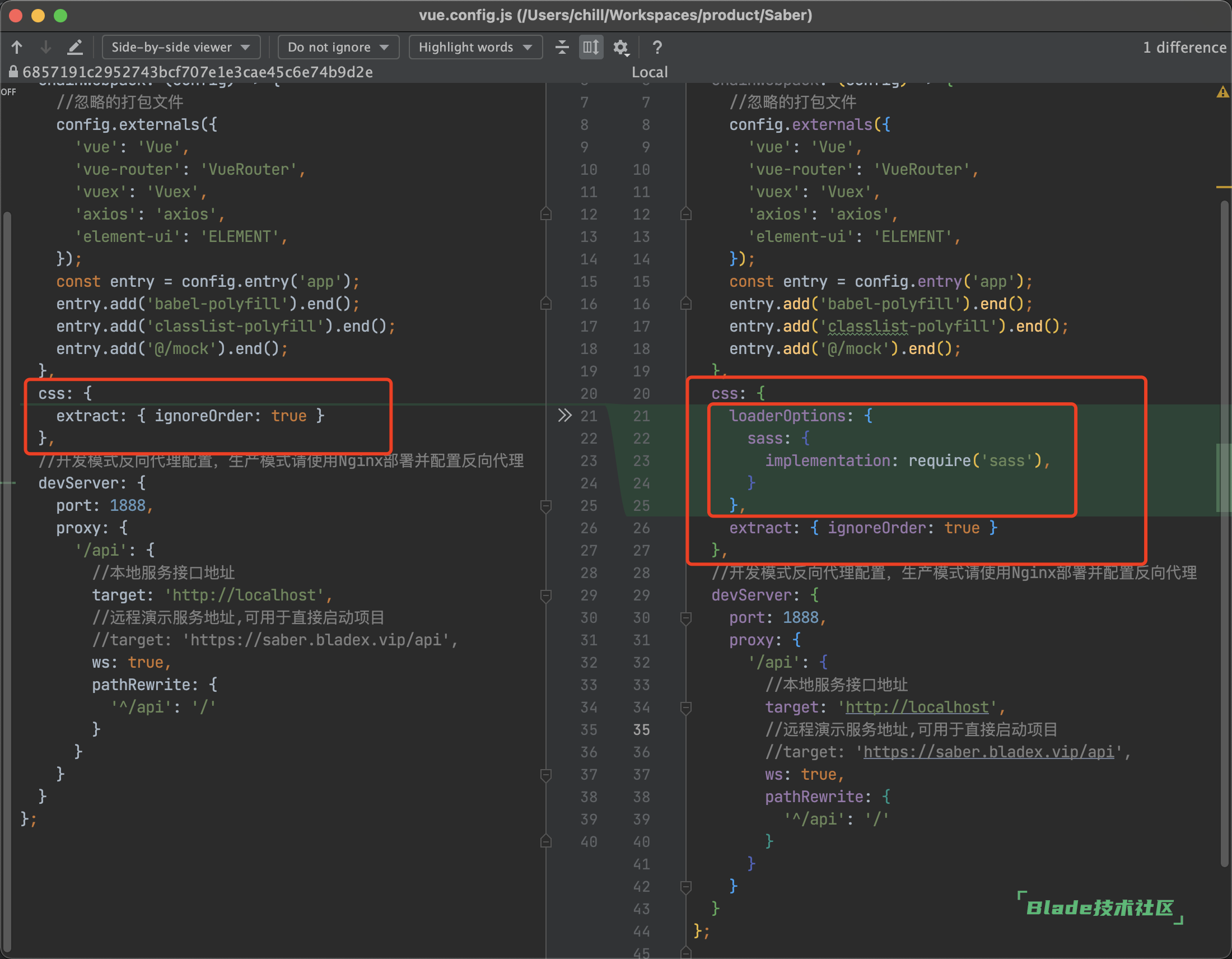
2. 修改 vue.config.js 增加一段配置
loaderOptions: {
sass: {
implementation: require('sass'),
}
}, 
3. 删除 node_modules 文件夹
4. 重新执行 yarn install 命令完事

扫一扫访问 Blade技术社区 移动端