一、该问题的重现步骤是什么?
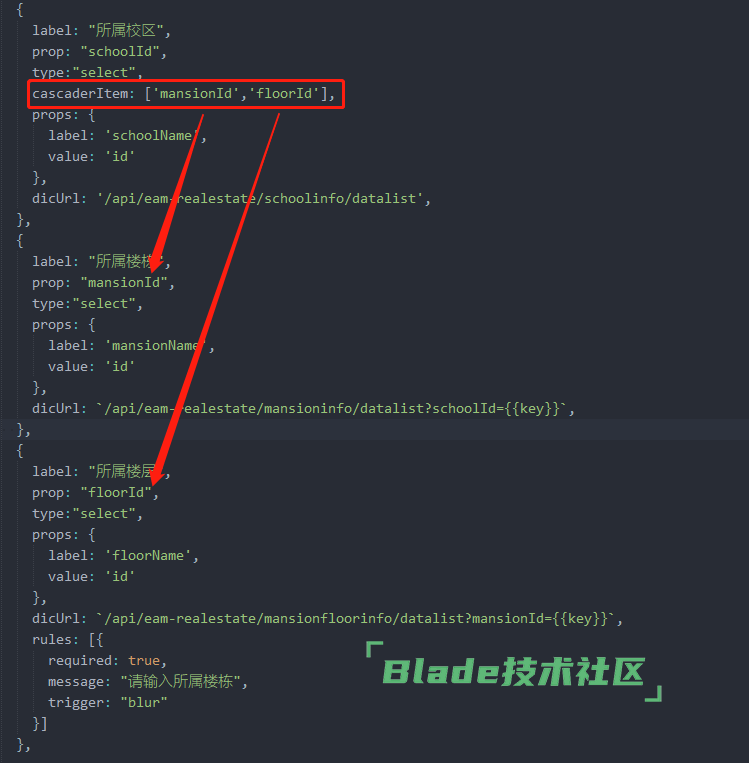
1. avue-crud表单中,column里有多个下拉框,并且添加级联属性cascaderItem和key
二、你期待的结果是什么?实际看到的又是什么?
表单查看、编辑页面以及列表页面,可以正常显示数据,实际上只有表单是正常的,列表数据只有顶级正确显示,子级没有正确显示
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber 2.8.1 bladex 2.8.1
四、请提供详细的错误堆栈信息,这很重要。
没有报错,仅显示有问题
五、若有更多详细信息,请在下面提供。



这个需要把相关源码整理一下,给avue发一个issue:https://gitee.com/smallweigit/avue/issues
<!DOCTYPE html><html class="no-js">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://cdn.staticfile.org/axios/0.19.0-beta.1/axios.js"></script>
<script src="https://cdn.staticfile.org/vue/2.5.17/vue.js"></script>
<!-- 导入表格需要的包 -->
<script src="https://cdn.staticfile.org/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
<script src="https://cdn.staticfile.org/xlsx/0.14.1/xlsx.full.min.js"></script>
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.13.0/theme-chalk/index.css" />
<script src="https://cdn.staticfile.org/element-ui/2.13.0/index.js"></script>
<link rel="stylesheet" href="../../../lib/index.css" />
<script src="../../../lib/avue.js"></script>
</head>
<body>
<div id="app">
<avue-crud ref="crud" :data="data2" :option="option3" @on-load="onload"></avue-crud>
</div>
</body>
<script>
let baseUrl = 'https://cli.avuejs.com/api/area'
new Vue({
el: '#app', data() { return {
data2: [],
option3: {
page: false,
align: 'center',
menuAlign: 'center',
column: [{
label: '姓名',
prop: 'name',
}, {
label: '性别',
prop: 'sex'
}, {
label: '城市',
prop: 'province', type: 'select',
cascaderItem: ['city', 'area'],
props: {
label: 'name',
value: 'code'
},
dicUrl: `${baseUrl}/getProvince`
},
{
width: 120,
label: '城市',
prop: 'city', type: 'select',
cell: true,
props: {
label: 'name',
value: 'code'
},
dicUrl: `${baseUrl}/getCity/{{key}}`,
rules: [{
required: true,
message: '请选择城市',
trigger: 'blur'
}]
},
{
width: 120,
label: '地区',
prop: 'area',
cell: true,
props: {
label: 'name',
value: 'code'
}, type: 'select',
dicUrl: `${baseUrl}/getArea/{{key}}`,
rules: [{
required: true,
message: '请选择地区',
trigger: 'blur'
}]
}
]
}
}
},
mounted() {
},
methods: {
onload: function() { this.data2 = [{
name: '张三',
sex: '男',
province: '110000',
city: '110100',
area: '110101',
}, {
name: '李四',
sex: '女',
province: '130000',
city: '130200',
area: '130202',
}] // 延时执行级联加载
var myThis = this;
setTimeout(function(){
myThis.$refs.crud.dicInit('cascader');
},500)
}
}
}) </script></html>
在onload方法中,列表数据处理完之后再执行this.$refs.crud.dicInit('cascader');我也遇到同样的问题 有解决方案了吗

扫一扫访问 Blade技术社区 移动端