一、该问题的重现步骤是什么?
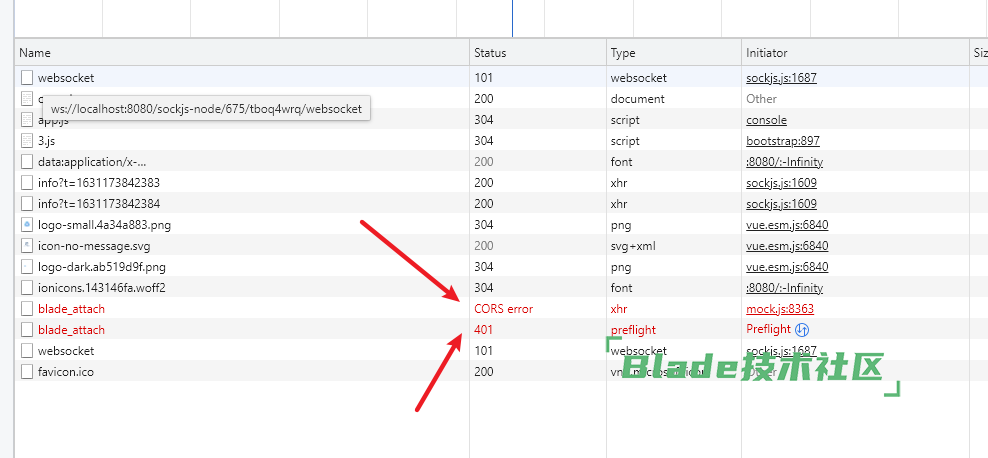
1. 后台新建了一个接口,在vue前端进行请求时,会报401的错误。(因为是测试环境,所以前端的访问url和调用的后端的api端口号是不一样的,会产生跨域)
2. 详情可以参考这个贴子:https://sns.bladex.cn/q-4458.html
3. 我在BladeConfiguration中已经开启了跨域,代码如下:
/**
* 跨域配置
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedHeaders("*")
.allowedMethods("*")
.maxAge(3600)
.allowCredentials(true);
}4. 对代码进跟踪之后,我发现options请求也会被权限框架拦截,因为optonis无法携带token,所以会返回401。
二、你期待的结果是什么?实际看到的又是什么?
我希望在前后端分离的开发阶段,在不修改后端工程依赖包的源码的情况下,能够顺利的解决跨域问题。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
正在使用BladeX-Boot 2.8.2版本,在windows系统上。
四、请提供详细的错误堆栈信息,这很重要。

五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端