一、该问题的重现步骤是什么?
1. 安装表单设计模块
yarn add avue-form-design
2. 引入表单设计模块
import AvueFormDesign from 'avue-form-design'Vue.use(AvueFormDesign) Vue.use(AvueFormDesign)
<avue-form-design :aside-left-width="270" :aside-right-width="380" storage><avue-from-design>
二、你期待的结果是什么?实际看到的又是什么?
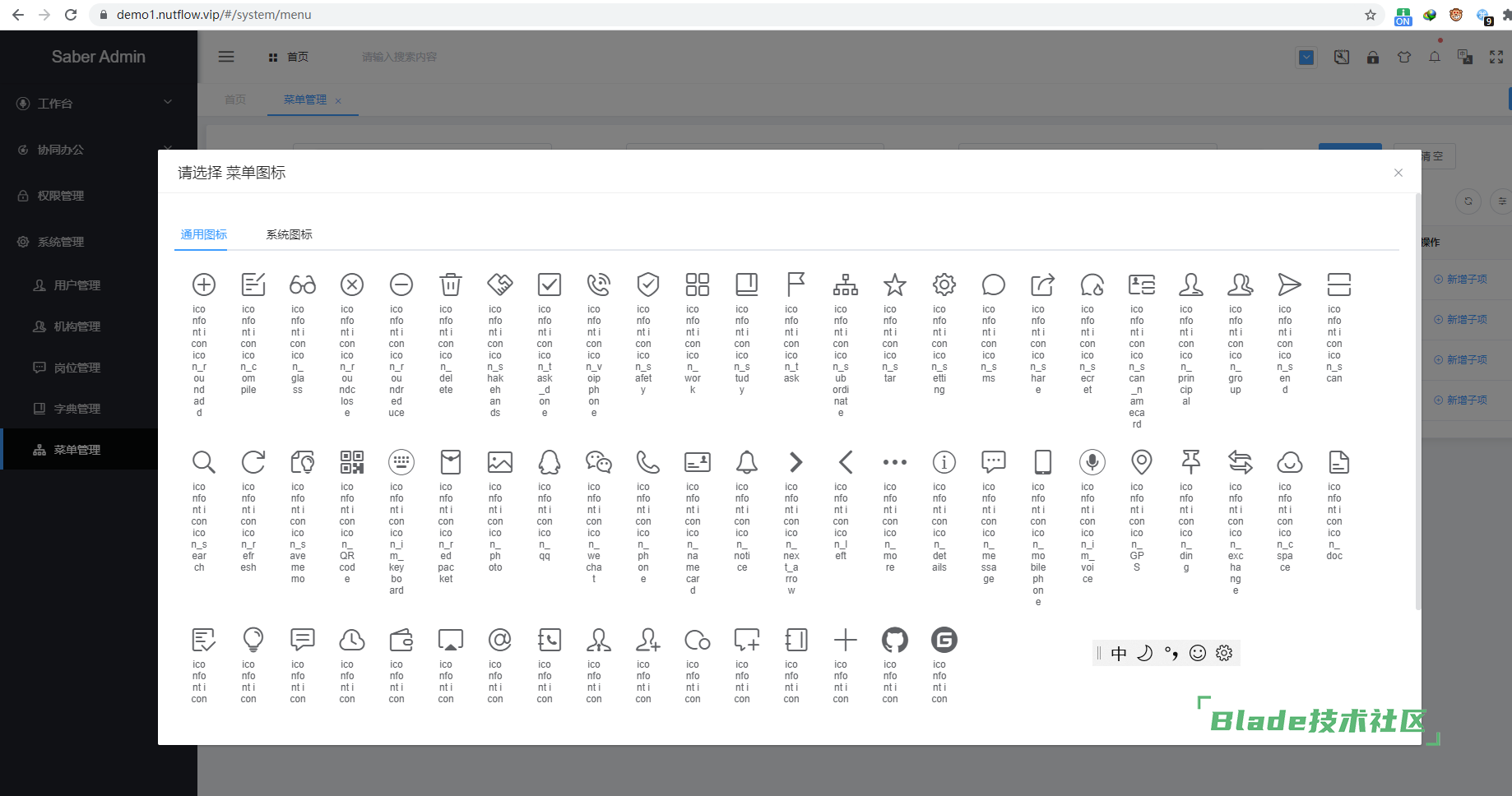
希望菜单管理模块选择图标正常。 实际引入表单设计模块后菜单管理模块选择图标异常。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
后端是BladeX-Boot 补充: 四、请提供详细的错误堆栈信息,这很重要。 五、若有更多详细信息,请在下面提供。 此功能在https://demo1.nutflow.vip/#/system/menu, 工作流插件演示demo里也是一样的2.8.2.RELEASE, 前端Saber