有两种情况会导致绑定失败
第一种:tree的id没绑定正确
如果返回的主键不是id,props需要做一下配置,如下
props: {
label: "title",
value: "roadId"
},
title代表绑定的中文名,roadId代表绑定的主键,两者缺一不可。
第二种,列表的id没有绑定正确或者long类型字段没做配置导致精度缺失
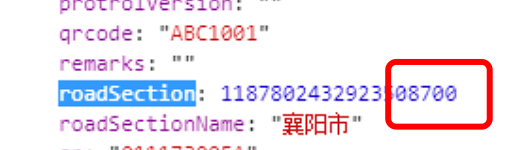
远程了一下你的系统,发现/device/list接口返回绑定的roadSection字段没有做精度调整,最后两位为0,所以绑定的时候roadSection的值与返回tree的字段匹配不上,才导致没有显示中文
接口返回:

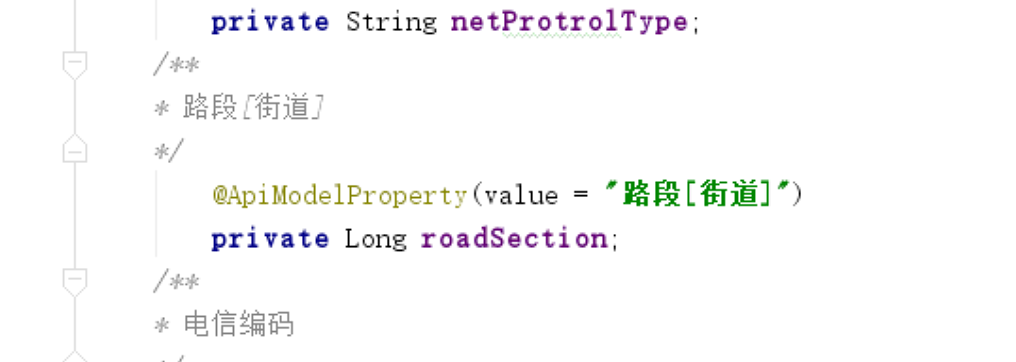
实体类定义:

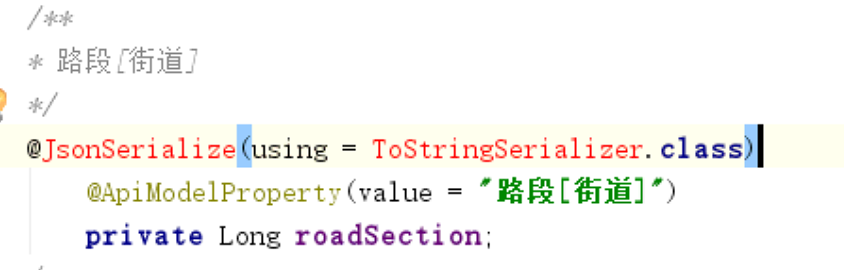
正确修改后:

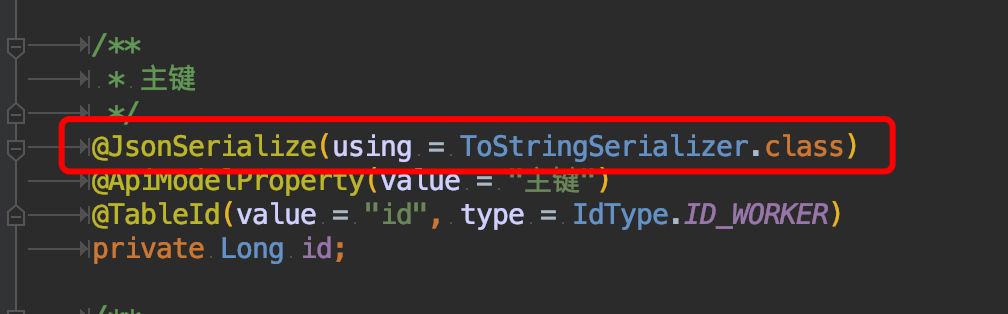
如果是long类型的主键,需要注意要配置id序列化类型为string,否则最后两位会变为00导致绑定失败,具体帖子说明如下:https://sns.bladex.cn/q-344.html

如何解决这一类问题?
养成好习惯,每个Long类型的字段,如果要返回到列表接口,那就在这个字段加上序列化的注解,这样就无需担心了