
一、该问题的重现步骤是什么?
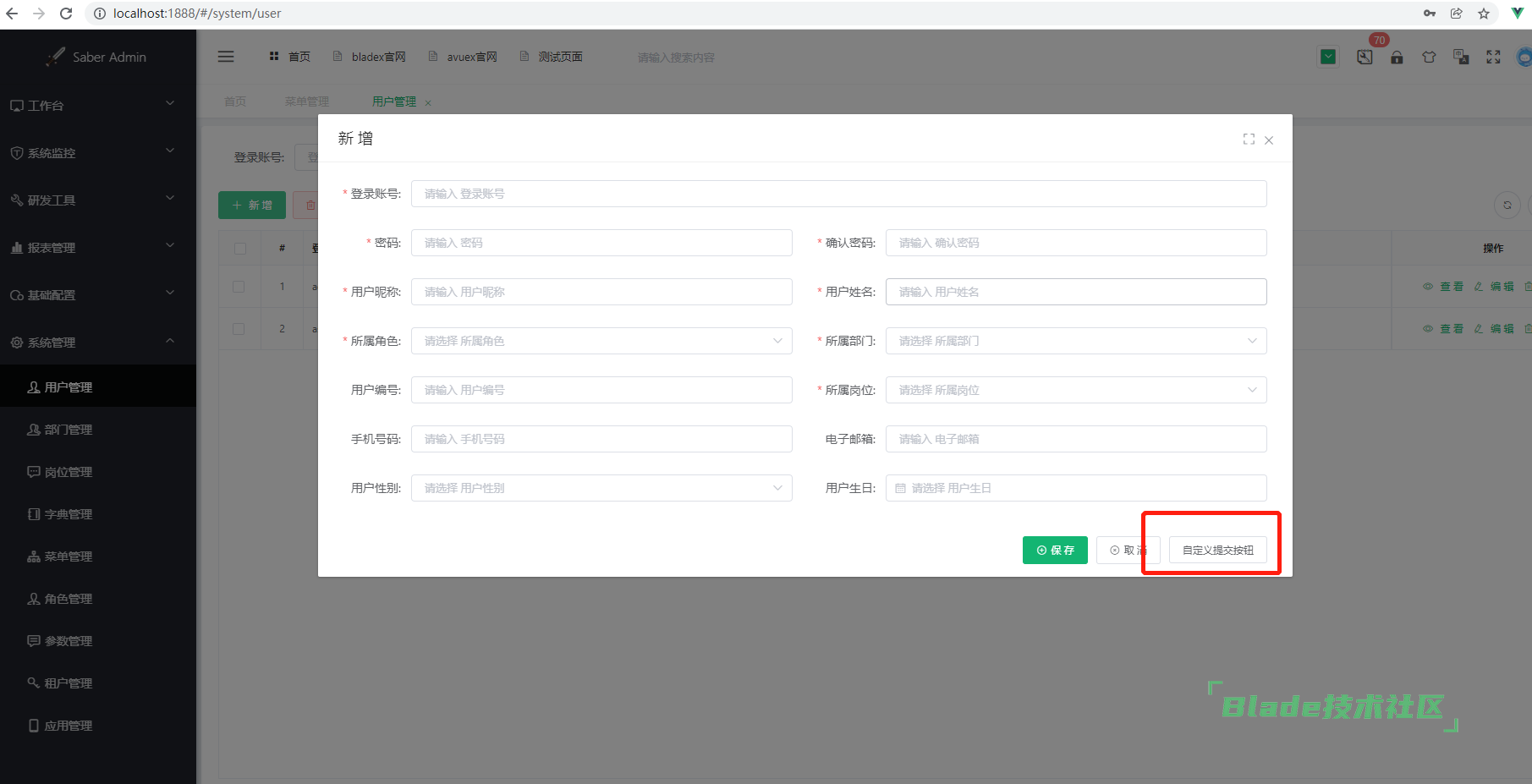
在saber-系统管理-用户管理 页面,添加代码
<template slot="menuForm">
<el-button @click="doClose">我想关闭当前新增弹窗</el-button>
</template>methods: {
doClose(form,done){
//this.$router.$avueRouter.closeTag();
//this.$router.$avueRouter.close();
//this.callback();
//此处需要关闭当前新增弹窗;
done();
},4,点击 我想关闭当前新增弹窗按钮,chrome控制台提示:
TypeError: form.close is not a function
at a.doClose (user.vue?3416:419)
at He (vue.min.js:6)
at a.n (vue.min.js:6)
at He (vue.min.js:6)
at a.e.$emit (vue.min.js:6)
at a.handleClick (index.js:1)
at He (vue.min.js:6)
at HTMLButtonElement.n (vue.min.js:6)
at HTMLButtonElement.Yr.o._wrapper (vue.min.js:6)
二、你期待的结果是什么?实际看到的又是什么?
期待结果: 点击 我想关闭当前新增弹窗 按钮,新增弹窗正常关闭;
实际结果: 控制台报错,弹窗未成功关闭;
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber master win10
四、请提供详细的错误堆栈信息,这很重要。
TypeError: form.close is not a function
at a.doClose (user.vue?3416:419)
at He (vue.min.js:6)
at a.n (vue.min.js:6)
at He (vue.min.js:6)
at a.e.$emit (vue.min.js:6)
at a.handleClick (index.js:1)
at He (vue.min.js:6)
at HTMLButtonElement.n (vue.min.js:6)
at HTMLButtonElement.Yr.o._wrapper (vue.min.js:6)
五、若有更多详细信息,请在下面提供。
以下是当前文件全部代码:
<template>
<basic-container>
<avue-crud :option="option"
:table-loading="loading"
:data="data"
ref="crud"
v-model="form"
:permission="permissionList"
:search.sync="search"
@row-del="rowDel"
@row-update="rowUpdate"
@row-save="rowSave"
:before-open="beforeOpen"
:page="page"
@search-change="searchChange"
@search-reset="searchReset"
@selection-change="selectionChange"
@current-change="currentChange"
@size-change="sizeChange"
@refresh-change="refreshChange"
@submit="handleSubmit"
@on-load="onLoad">
<template slot="menuLeft">
<el-button type="danger"
size="small"
icon="el-icon-delete"
plain
v-if="permission.user_delete"
@click="handleDelete">删 除
</el-button>
<el-button type="info"
size="small"
plain
v-if="userInfo.authority.includes('admin')"
icon="el-icon-user"
@click="handleGrant">角色配置
</el-button>
<el-button type="primary"
size="small"
plain
v-if="permission.user_reset"
icon="el-icon-refresh"
@click="handleReset">密码重置
</el-button>
<el-button type="success"
size="small"
plain
v-if="userInfo.authority.includes('admin')"
icon="el-icon-upload2"
@click="handleImport">导入
</el-button>
<el-button type="warning"
size="small"
plain
v-if="userInfo.authority.includes('admin')"
icon="el-icon-download"
@click="handleExport">导出
</el-button>
</template>
<template slot-scope="{row}"
slot="roleId">
<el-tag>{{row.roleName}}</el-tag>
</template>
<template slot-scope="{row}"
slot="deptId">
<el-tag>{{row.deptName}}</el-tag>
</template>
<template slot="menuForm">
<el-button @click="doClose">我想关闭当前新增弹窗</el-button>
</template>
</avue-crud>
<el-dialog title="用户角色配置"
append-to-body
:visible.sync="roleBox"
width="345px">
<el-tree :data="roleGrantList"
show-checkbox
default-expand-all
node-key="id"
ref="treeRole"
:default-checked-keys="roleTreeObj"
:props="props">
</el-tree>
<span slot="footer" class="dialog-footer">
<el-button @click="roleBox = false">取 消</el-button>
<el-button type="primary"
@click="submitRole">确 定</el-button>
</span>
</el-dialog>
<el-dialog title="用户数据导入"
append-to-body
:visible.sync="excelBox"
width="555px">
<avue-form :option="excelOption" v-model="excelForm" :upload-after="uploadAfter">
<template slot="excelTemplate">
<el-button type="primary" @click="handleTemplate()">
点击下载<i class="el-icon-download el-icon--right"></i>
</el-button>
</template>
</avue-form>
</el-dialog>
</basic-container>
</template>
<script>
import {
getList,
getUser,
remove,
update,
add,
grant,
resetPassword
} from "@/api/system/user";
import {getDeptTree} from "@/api/system/dept";
import {getRoleTree} from "@/api/system/role";
import {getPostList} from "@/api/system/post";
import {mapGetters} from "vuex";
import website from '@/config/website';
import {getToken} from '@/util/auth';
export default {
data() {
const validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
callback();
}
};
const validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.form.password) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
return {
form: {},
search:{},
roleBox: false,
excelBox: false,
loading: true,
selectionList: [],
query: {},
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
init: {
roleTree: [],
deptTree: [],
},
props: {
label: "title",
value: "key"
},
roleGrantList: [],
roleTreeObj: [],
option: {
height: 'auto',
calcHeight: 210,
searchShow: true,
searchMenuSpan: 6,
tip: false,
border: true,
index: true,
selection: true,
viewBtn: true,
column: [
{
label: "登录账号",
slot:true,
prop: "account",
search: true,
rules: [{
required: true,
message: "请输入登录账号",
trigger: "blur"
}],
span: website.tenantMode ? 12 : 24,
},
{
label: "所属租户",
prop: "tenantId",
type: "tree",
dicUrl: "/api/blade-system/tenant/select",
props: {
label: "tenantName",
value: "tenantId"
},
hide: !website.tenantMode,
addDisplay: website.tenantMode,
editDisplay: website.tenantMode,
viewDisplay: website.tenantMode,
search: false,
rules: [{
required: true,
message: "请输入所属租户",
trigger: "click"
}]
},
{
label: '密码',
prop: 'password',
hide: true,
editDisplay: false,
viewDisplay: false,
rules: [{required: true, validator: validatePass, trigger: 'blur'}]
},
{
label: '确认密码',
prop: 'password2',
hide: true,
editDisplay: false,
viewDisplay: false,
rules: [{required: true, validator: validatePass2, trigger: 'blur'}]
},
{
label: "用户昵称",
prop: "name",
rules: [{
required: true,
message: "请输入用户昵称",
trigger: "blur"
}]
},
{
label: "用户姓名",
prop: "realName",
search: true,
rules: [{
required: true,
message: "请输入用户姓名",
trigger: "blur"
}]
},
{
label: "所属角色",
prop: "roleId",
multiple: true,
type: "tree",
dicData: [],
props: {
label: "title"
},
slot: true,
checkStrictly: true,
rules: [{
required: true,
message: "请选择所属角色",
trigger: "click"
}]
},
{
label: "所属部门",
prop: "deptId",
type: "tree",
multiple: true,
dicData: [],
props: {
label: "title"
},
slot: true,
checkStrictly: true,
rules: [{
required: true,
message: "请选择所属部门",
trigger: "click"
}]
},
{
label: "用户编号",
prop: "code",
hide: true,
},
{
label: "所属岗位",
prop: "postId",
type: "tree",
multiple: true,
dicData: [],
hide: true,
props: {
label: "postName",
value: "id"
},
rules: [{
required: true,
message: "请选择所属岗位",
trigger: "click"
}],
},
{
label: "手机号码",
prop: "phone",
overHidden: true
},
{
label: "电子邮箱",
prop: "email",
hide: true,
overHidden: true
},
{
label: "用户性别",
prop: "sex",
type: "select",
dicData: [
{
label: "男",
value: 1
},
{
label: "女",
value: 2
},
{
label: "未知",
value: 3
}
],
hide: true
},
{
label: "用户生日",
type: "date",
prop: "birthday",
format: "yyyy-MM-dd hh:mm:ss",
valueFormat: "yyyy-MM-dd hh:mm:ss",
hide: true
},
{
label: "账号状态",
prop: "statusName",
hide: true,
display: false
}
]
},
data: [],
excelForm: {},
excelOption: {
submitBtn: false,
emptyBtn: false,
column: [
{
label: '模板上传',
prop: 'excelFile',
type: 'upload',
drag: true,
loadText: '模板上传中,请稍等',
span: 24,
propsHttp: {
res: 'data'
},
tip: '请上传 .xls,.xlsx 标准格式文件',
action: "/api/blade-user/import-user"
},
{
label: '模板下载',
prop: 'excelTemplate',
formslot: true,
span: 24,
}
]
}
};
},
watch: {
'form.tenantId'() {
if (this.form.tenantId !== '') {
getDeptTree(this.form.tenantId).then(res => {
const column = this.findObject(this.option.column, "deptId");
column.dicData = res.data.data;
});
getRoleTree(this.form.tenantId).then(res => {
const column = this.findObject(this.option.column, "roleId");
column.dicData = res.data.data;
});
getPostList(this.form.tenantId).then(res => {
const column = this.findObject(this.option.column, "postId");
column.dicData = res.data.data;
});
}
},
},
computed: {
...mapGetters(["userInfo", "permission"]),
permissionList() {
return {
addBtn: this.vaildData(this.permission.user_add, false),
viewBtn: this.vaildData(this.permission.user_view, false),
delBtn: t