一、该问题的重现步骤是什么?
1. 
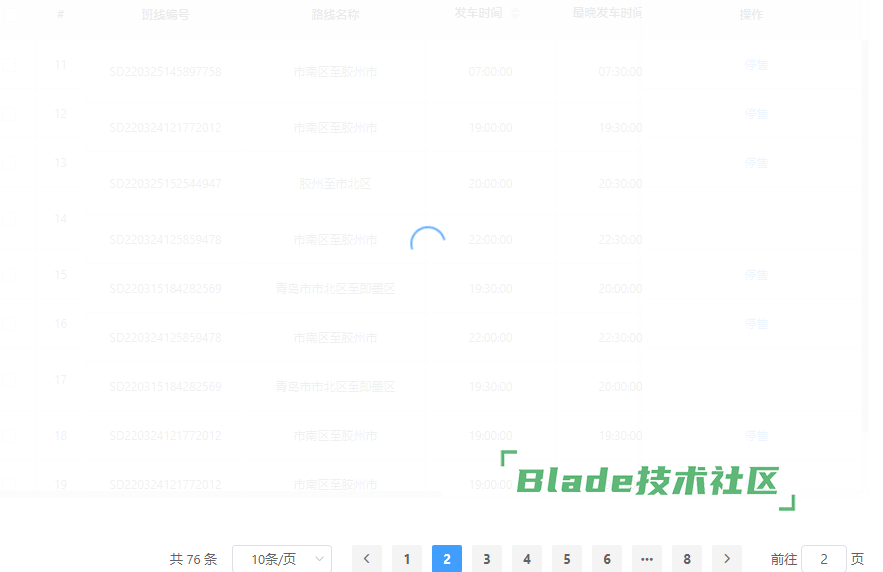
2. 表显示第一页没问题,点击别的页数的时候表格会卡住,导致整个系统瘫痪,其他功能都惦记不了
3.
二、你期待的结果是什么?实际看到的又是什么?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
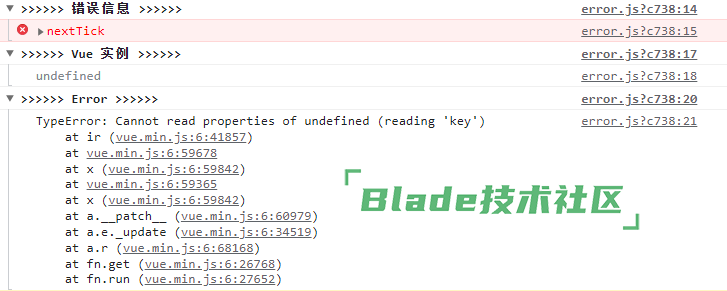
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
对比一下其他没有问题的页面,看看差别在哪里。
然后出错的页面逐步逐步删掉局部代码直到找到出错的地方。你再发个贴把出错的代码块贴出来才能帮你找原因。
<template>
<basic-container>
<avue-crud :option="option"
:table-loading="loading"
:data="data"
:page="page"
:permission="permissionList"
:before-open="beforeOpen"
:row-style="rowStyle"
v-model="form"
ref="crud"
@row-update="rowUpdate"
@row-save="rowSave"
@row-del="rowDel"
@search-change="searchChange"
@search-reset="searchReset"
@selection-change="selectionChange"
@current-change="currentChange"
@size-change="sizeChange"
@refresh-change="refreshChange"
@on-load="onLoad">
<template slot="menuLeft">
<el-button type="danger"
size="small"
icon="el-icon-delete"
plain
v-if="permission.schedule_delete"
@click="handleDelete">删 除
</el-button>
</template>
<template slot="menuRight">
<el-button type="primary" size="small" icon="el-icon-plus" plain v-if="permission.schedule_create"
@click="openAddDialog">添加普通班次
</el-button>
<el-button type="primary" size="small" icon="el-icon-plus" plain v-if="permission.schedule_create"
@click="openUnionDialog">添加联合班次
</el-button>
</template>
<template slot-scope="scope" slot="menu">
<el-button type="text" size="small"
v-if="scope.row.sellState === 'START'"
@click="stopOrStopSell(scope.row.id,'STOP')">停售
</el-button>
<el-button type="text" size="small"
v-if="scope.row.sellState === 'STOP'"
@click="stopOrStopSell(scope.row.id,'START')">开售
</el-button>
</template>
</avue-crud>
<el-dialog :modal-append-to-body='false' title="添加班次" :visible.sync="addDialog" width="40%" center='true'
:before-close="handleClose">
<avue-form ref="form" v-model="createForm" :option="createOption" @reset-change="emptytChange" @submit="submit">
</avue-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogClose">取 消</el-button>
<el-button type="primary" @click="createSubmit">确 定</el-button>
</span>
</el-dialog>
<el-dialog title="添加联合班次" append-to-body :visible.sync="addUnionDialog" width="70vw" center='true'>
<avue-form ref="form" v-model="createForm" :option="createOption" @reset-change="emptytChange" @submit="submit">
</avue-form>
<el-tabs type="border-card">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>发车时间</span>
</div>
<el-form :model="createForm" label-position="left" size="mini" :rules="awardRules" ref="ruleForm"
label-width="90px" style="text-align: left">
<el-form-item v-for="(data, i) in createForm.timeList">
<el-row>
<el-col :span="1">
最早
</el-col>
<el-col :span="7">
<!-- <avue-date v-model="data.start" type="datetime" format="yyyy年MM月dd日 HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" placeholder="请选择日期"></avue-date>-->
<avue-time v-model="data.startTime" format="HH时mm分ss秒" value-format="HH:mm:ss"
placeholder="请选择时间"></avue-time>
</el-col>
<el-col :span="1">
最晚
</el-col>
<el-col :span="7">
<!-- <avue-date v-model="data.end" type="datetime" format="yyyy年MM月dd日 HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" placeholder="请选择日期"></avue-date>-->
<avue-time v-model="data.latestStartTime" format="HH时mm分ss秒" value-format="HH:mm:ss"
placeholder="请选择时间"></avue-time>
</el-col>
<el-col :span="1" style="margin-left: 70px">
<el-button type="text" size="small" icon="el-icon-delete"
@click="deleteTimes(i)">
</el-button>
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-row>
<el-col :span="10" :offset="3" style="color: #2D94FF;">
<span @click="addStartTime(i)" style="cursor: pointer;">+新增发车时间</span>
</el-col>
</el-row>
</el-form-item>
</el-form>
</el-card>
</el-tabs>
<span slot="footer" class="dialog-footer">
<el-button @click="box1 = false">取 消</el-button>
<el-button type="primary" @click="createSubmit">确 定</el-button>
</span>
</el-dialog>
</basic-container>
</template>
<script>
import {
getList,
getDetail,
add,
update,
remove,
saveNewSchedule,
stopOrStopSell,
getTips
} from "@/api/banxian/schedule";
import {mapGetters} from "vuex";
export default {
data() {
return {
addDialog: false,
addUnionDialog: false,
form: {},
scheduleType: 'ordinary',
createForm: {
timeList: [],
},
query: {},
loading: true,
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
selectionList: [],
option: {
height: 'auto',
calcHeight: 30,
tip: true,
searchShow: true,
searchMenuSpan: 6,
border: true,
index: true,
viewBtn: true,
selection: true,
dialogClickModal: false,
column: [
{
label: "班线编号",
prop: "scheduleCode",
width: 160,
align: "center",
rules: [{
required: true,
message: "请输入班线编号",
trigger: "blur"
}],
display: "false"
},
{
label: "路线名称",
prop: "routeCode",
overHidden: true,
width: 180,
align: "center",
type: "select",
search: true,
dicUrl: "/api/blade-banxian/schedule/getAllRoutes",
props: {
label: "routeName",
value: "routeCode"
},
value: '',
dataType: "string",
rules: [{
required: true,
message: "请输入支付记录id",
trigger: "blur"
}]
},
{
label: "发车时间",
prop: "startTime",
width: 130,
align: "center",
type: "time",
sortable: true,
format: "HH:mm:ss",
},
{
label: "最晚发车时间",
prop: "latestStartTime",
width: 130,
align: "center",
type: "time",
sortable: true,
format: "HH:mm:ss",
},
{
label: "班次日期",
prop: "scheduleDate",
width: 130,
search: true,
align: "center",
type: "date",
sortable: true,
format: "yyyy-MM-dd",
},
{
label: '拼车订票数',
prop: "yiShou",
width: 130,
align: "center",
},
{
label: '余票数',
prop: "seatCount",
width: 130,
align: "center",
},
{
label: '放票数',
prop: "seatTotal",
width: 130,
align: "center",
},
{
label: "班次类型",
prop: "scheduleType",
align: "center",
type: "select",
search: false,
dicUrl: "/api/blade-system/dict-biz/dictionary?code=schedule_type",
props: {
label: "dictValue",
value: "dictKey"
},
value: '',
dataType: "string",
rules: [{
required: true,
message: "请选择班次状态",
trigger: "blur"
}]
},
{
label: "班次状态",
prop: "sellState",
align: "center",
type: "select",
search: true,
dicUrl: "/api/blade-system/dict-biz/dictionary?code=sell_state",
props: {
label: "dictValue",
value: "dictKey"
},
value: '',
dataType: "string",
rules: [{
required: true,
message: "请选择班次状态",
trigger: "blur"
}]
},
]
},
data: [],
createOption: {
emptyBtn: false,
submitBtn: false,
column: [
{
label: "路线名称",
prop: "routeCode",
overHidden: true,
span: 20,
align: "center",
type: "select",
search: true,
dicUrl: "/api/blade-banxian/schedule/getAllRoutes",
props: {
label: "routeName",
value: "routeCode"
},
value: '',
dataType: "string",
},
{
label: "发车时间",
prop: "startTime",
type: "time",
span: 10,
format: 'HH:mm:ss',
valueFormat: 'HH:mm:ss',
mock: {
type: 'time',
format: 'HH:mm:ss'
},
},
{
label: "最晚发车时间",
prop: "latestStartTime",
labelWidth: 120,
type: "time",
span: 10,
format: 'HH:mm:ss',
valueFormat: 'HH:mm:ss',
mock: {
type: 'time',
format: 'HH:mm:ss'
},
},
{
label: "班次日期",
prop: "dateList",
type: "dates",
format: "yyyy-MM-dd",
valueFormat: " yyyy-MM-dd",
span: 20,
},
{
label: "座位类型",
prop: "seatType",
span: 12,
type: "radio",
dicData: [{
label: '不限座位数',
value: 0
}, {
label: '有限座位数',
value: 1
}],
},
{
label: "拼车可售座位数",
prop: "seatCount",
type: "number",
span: 8,
labelWidth: 120,
},
{
label: "班次标签",
prop: "tipsList",
align: "center",
overHidden: true,
type: "tree",
multiple: true,
dicData: [],
props: {
label: "dictValue",
value: "id"
},
checkStrictly: true,
slot: true,
rules: [{
required: false,
message: "请选择所属部门",
trigger: "click"
}]
},
{
label: "班次状态",
prop: "state",
span: 15,
type: "radio",
dicData: [{
label: '开售',
value: 1
}, {
label: '停售',
value: 0
}]
},
]
},
};
},
computed: {
...mapGetters(["permission"]),
permissionList() {
return {
addBtn: this.vaildData(this.permission.schedule_add, false),
viewBtn: this.vaildData(this.permission.schedule_view, false),
delBtn: this.vaildData(this.permission.schedule_delete, false),
editBtn: this.vaildData(this.permission.schedule_edit, false)
};
},
ids() {
let ids = [];
this.selectionList.forEach(ele => {
ids.push(ele.id);
});
return ids.join(",");
}
},
mounted() {
this.initData();
},
watch: {
scheduleType(newValue, oldValue) {
let latestStartTimeColumn = this.findObject(this.createOption.column, 'latestStartTime');
let startTimeColumn = this.findObject(this.createOption.column, 'startTime');
if (newValue === 'ordinary') {
startTimeColumn.display = true;
latestStartTimeColumn.display = true;
} else if (newValue === 'union') {
startTimeColumn.display = false;
latestStartTimeColumn.display = false;
}
},
},
methods: {
rowStyle(row) {
const schedule = row.row
if (schedule.sellState === 'START') {
return {
backgroundColor: '#fff',
color: 'green'
}
}
if (schedule.sellState === 'STOP') {
return {
backgroundColor: '#fff',
color: 'red'
}
}
},
initData() {
getTips().then(res => {
const createOptionColumn = this.findObject(this.createOption.column, "tipsList");
createOptionColumn.dicData = res.data.data;
const column = this.findObject(this.option.column, "tipsList");
console.log(res.data.data)
column.dicData = [];
column.dicData.push(res.data.data);
});
},
stopOrStopSell(row, state) {
console.log(row)
stopOrStopSell(row, state).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
}, error => {
console.log(error);
});
},
addDialogClose() {
this.addDialog = false
this.createForm = {};
console.log(this.createForm)
},
openUnionDialog() {
this.scheduleType = 'union'
this.createForm = {};
this.createForm.seatType = 0
this.createForm.routeCode = '';
this.createForm.dateList = [];
this.createForm.state = 1
this.createForm.tipsList = []
this.createForm.seatCount = 0
this.createForm.timeList = []
this.addUnionDialog = true
},
openAddDialog() {
this.scheduleType = 'ordinary'
this.createForm = {};
this.createForm.seatType = 0
this.createForm.routeCode = '';
this.createForm.startTime = '';
this.createForm.latestStartTime = '';
this.createForm.dateList = [];
this.createForm.state = 1
this.createForm.tipsList = []
this.createForm.seatCount = 0
this.addDialog = true;
console.log(this.createForm)
},
addStartTime() {
this.createForm.timeList.push({})
},
deleteTimes(i) {
this.createForm.timeList.splice(i, 1);
},
createSubmit() {
this.createForm.scheduleType = this.scheduleType
if (this.createForm.tipsList == undefined || this.createForm.tipsList.length == 0) {
this.$message({
type: "error",
message: "请选择标签!"
});
return;
}
if (!Array.isArray(this.createForm.tipsList)) {
this.$message({
type: "error",
message: "请重新选择标签"
});
return;
}
this.createForm.tips = '';
this.createForm.tips = this.createForm.tipsList.join(",");
if (this.createForm.routeCode == undefined || this.createForm.routeCode == '') {
this.$message({
type: "error",
message: "请选择路线!"
});
return;
}
if (this.createForm.dateList == undefined || this.createForm.dateList.length == 0) {
this.$message({
type: "error",
message: "请选择班次日期!"
});
return;
}
if (this.createForm.seatType == undefined) {
this.$message({
type: "error",
message: "座位类型!"
});
return;
}
if (this.createForm.seatCount == undefined || this.createForm.seatCount == undefined <= 0) {
this.$message({
type: "error",
message: "请填写拼车可售座位数,不可等于0!"
});
return;
}
//
if (!Array.isArray(this.createForm.dateList)) {
this.$message({
type: "error",
message: "请重新选择班次日期"
});
return;
}
var scheduleDate = this.createForm.dateList
this.createForm.scheduleDateStr = '';
this.createForm.scheduleDateStr = scheduleDate.join(",")
this.createForm.scheduleDateStr = this.createForm.scheduleDateStr.replace(/\s*/g, "");
console.log(this.createForm)
saveNewSchedule(this.createForm).then(() => {
this.addDialog = false;
this.addUnionDialog = false;
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
}, error => {
window.console.log(error);
});
},
rowSave(row, done, loading) {
add(row).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
done();
}, error => {
loading();
window.console.log(error);
});
},
rowUpdate(row, index, done, loading) {
update(row).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
done();
}, error => {
loading();
console.log(error);
});
},
rowDel(row) {
this.$confirm("确定将选择数据删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
return remove(row.id);
})
.then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
});
},
handleDelete() {
if (this.selectionList.length === 0) {
this.$message.warning("请选择至少一条数据");
return;
}
this.$confirm("确定将选择数据删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
return remove(this.ids);
})
.then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
this.$refs.crud.toggleSelection();
});
},
beforeOpen(done, type) {
if (["edit", "view"].includes(type)) {
getDetail(this.form.id).then(res => {
this.form = res.data.data;
});
}
done();
},
searchReset() {
this.query = {};
this.onLoad(this.page);
},
searchChange(params, done) {
this.query = params;
if (this.query.scheduleDate != undefined) {
this.query.scheduleDate = this.formatDate(this.query.scheduleDate);
}
this.page.currentPage = 1;
this.onLoad(this.page, params);
done();
},
formatDate(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
return y + '-' + m + '-' + d;
},
selectionChange(list) {
this.selectionList = list;
},
selectionClear() {
this.selectionList = [];
this.$refs.crud.toggleSelection();
},
currentChange(currentPage) {
this.page.currentPage = currentPage;
},
sizeChange(pageSize) {
this.page.pageSize = pageSize;
},
refreshChange() {
this.onLoad(this.page, this.query);
},
onLoad(page, params = {}) {
this.loading = true;
getList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => {
const data = res.data.data;
this.page.total = data.total;
this.data = [];
this.data = data.records;
this.loading = false;
this.selectionClear();
});
}
}
};
</script>
<style>
el-form-item__content {
margin-left: 0;
}
</style>
扫一扫访问 Blade技术社区 移动端