一、该问题的重现步骤是什么?
1. 大屏柱状图配置时,数据源来源于 sql查询
查询出数据格式为 json数组,包含name和value字段
2. 将查询出数据经过 数据处理 后返回图表的数据格式
处理数据方法如下:
function(data,params,refs){
var result = {};
var categories = [];
var seriesData = [];
for(var i=0,len=data.length; i< len; i++){
var tempData = data[i];
categories.push(tempData.name);
seriesData.push(tempData.value);
}
var series = [];
var seriesChild = {};
seriesChild.name = "课程作业提交率";
seriesChild.data = seriesData;
series.push(seriesChild);
result.categories = categories;
result.series = series;
return result
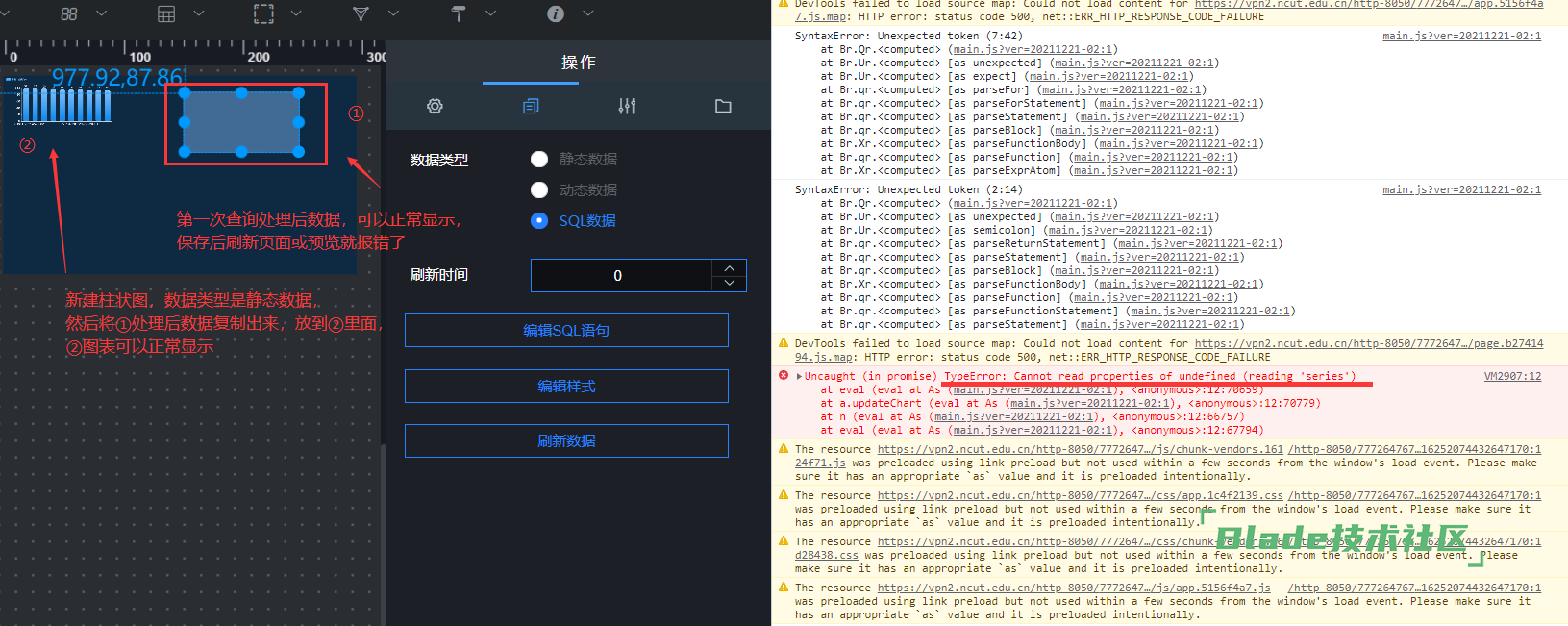
}3. 然后确定后,图表在配置页面显示正常,当保存后再次刷新页面,或者通过预览进行查看,则报错,提示读取不到 series 属性
4. 如果将第二步骤处理过的数据,直接复制出来,通过静态数据再配置一个柱状图的话,则可以正常显示。
二、你期待的结果是什么?实际看到的又是什么?
柱状图和折线图配置保存后,再次打开和预览可以正常显示
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
产品:大屏
版本:maven中看到是 4.0
操作系统: centos 7
四、请提供详细的错误堆栈信息,这很重要。

五、若有更多详细信息,请在下面提供。
请看下这两个例子
https://data.avuejs.com/build/1514871199634399233
测试完没有问题,请检查数据 类型 value是否是数字

扫一扫访问 Blade技术社区 移动端