一、该问题的重现步骤是什么?
1. 文件上传后成功后返回数据:
{
"code": 200,
"success": true,
"data": {
"link": "http://127.0.0.1:9000/bladex/upload/20191112/61401acfb2aa088101508c73a0c1f852.xlsx",
"name": "upload/20191112/61401acfb2aa088101508c73a0c1f852.xlsx",
"originalName": "用户数据.xlsx"
},
"msg": "操作成功"
}
在saber中下载这个文件,通过
handleExport(){
debugger;
this.loading = true;
exportData(Object.assign(this.query)).then(res => {
debugger;
const data = res.data.data;
debugger;
const a = document.createElement('a'); // 创建a标签
a.setAttribute('download', data.originalName);// download属性
a.setAttribute('href', data.link);// href链接
a.click();// 自执行点击事件
this.loading = false;
}, error => {
this.loading = false;
console.log(error);
});
},
这样无法自定义文件的名字。
2.
3.
二、你期待的结果是什么?实际看到的又是什么?
希望文件名显示为:用户数据.xlsx
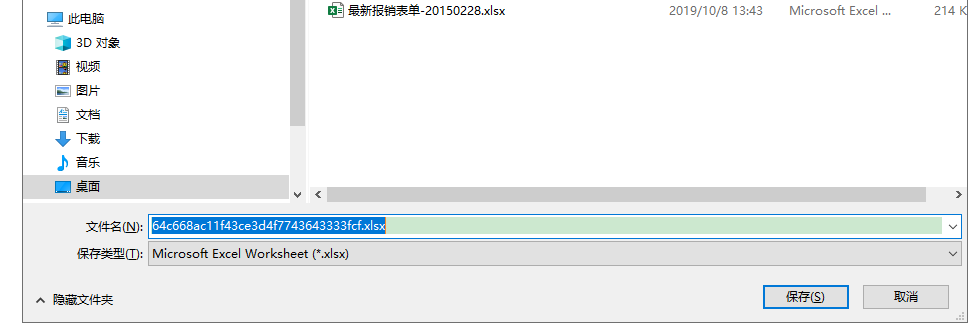
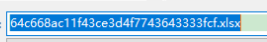
实际为:
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端