一、该问题的重现步骤是什么?
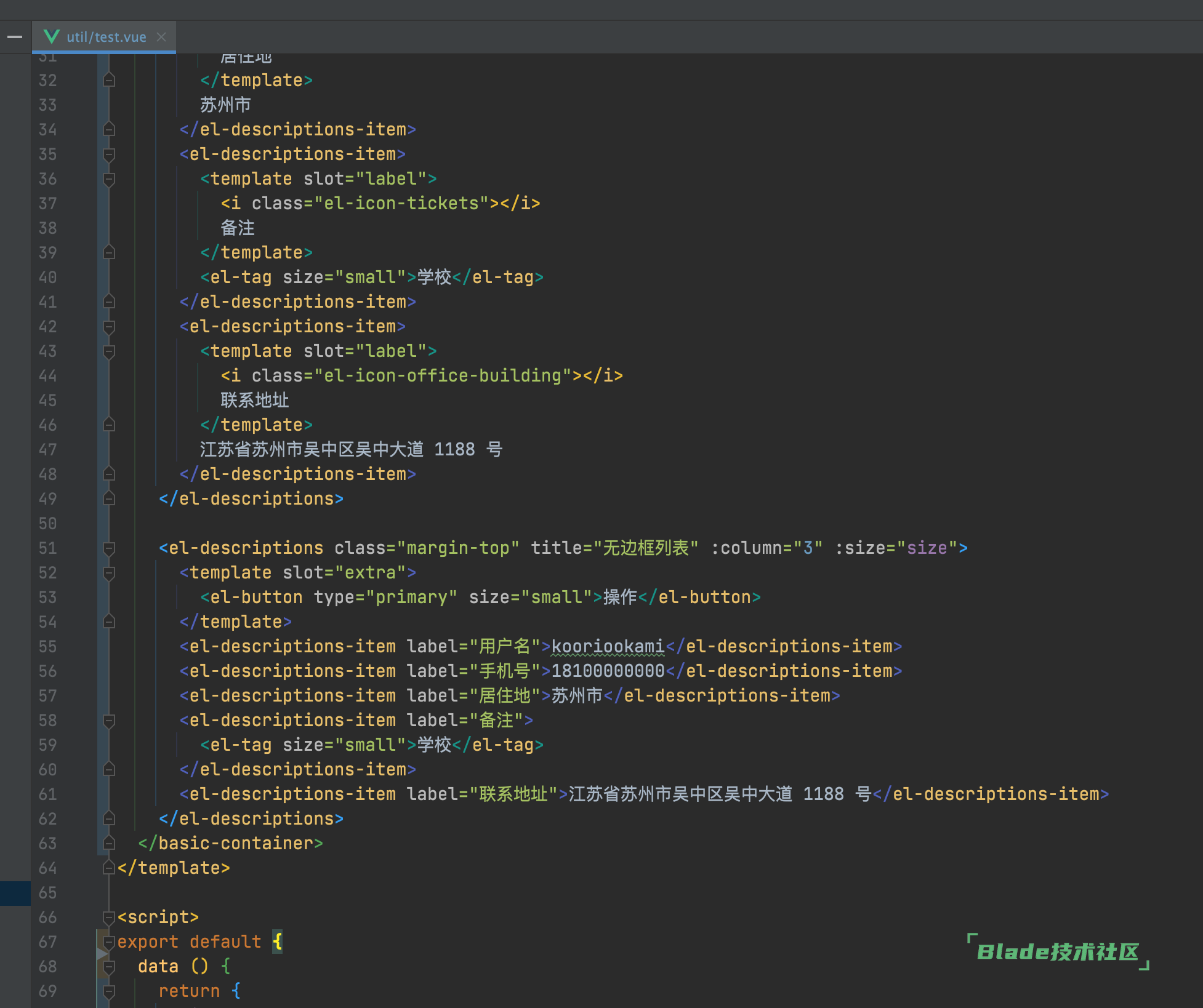
1. 在saber工程中的vue文件中添加el-descriptions组件
2. 启动saber工程
3.
二、你期待的结果是什么?实际看到的又是什么?
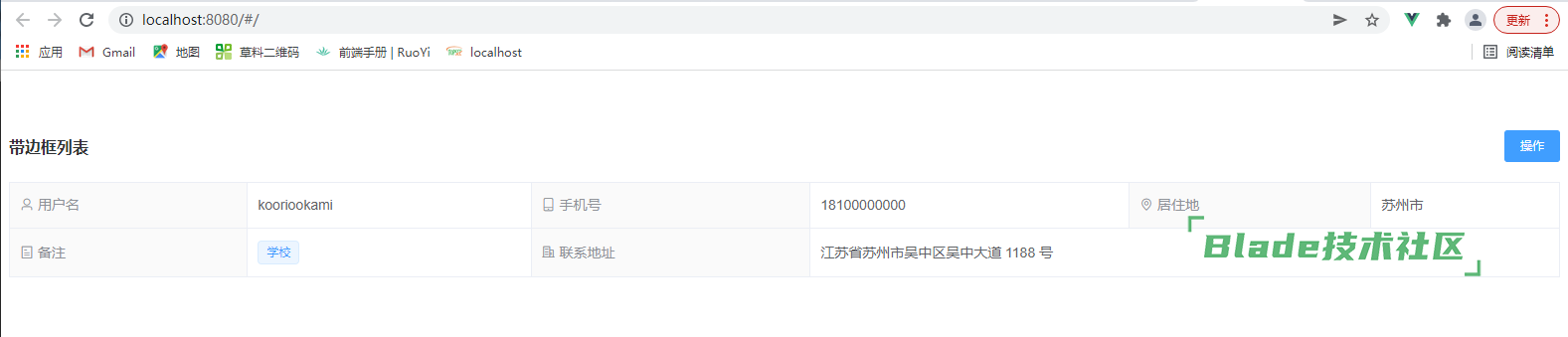
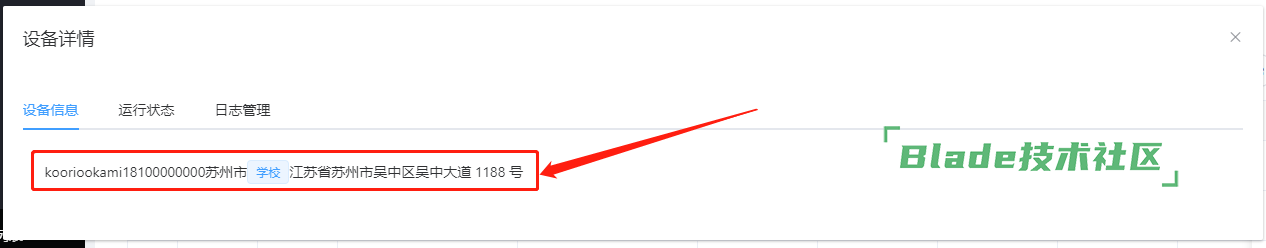
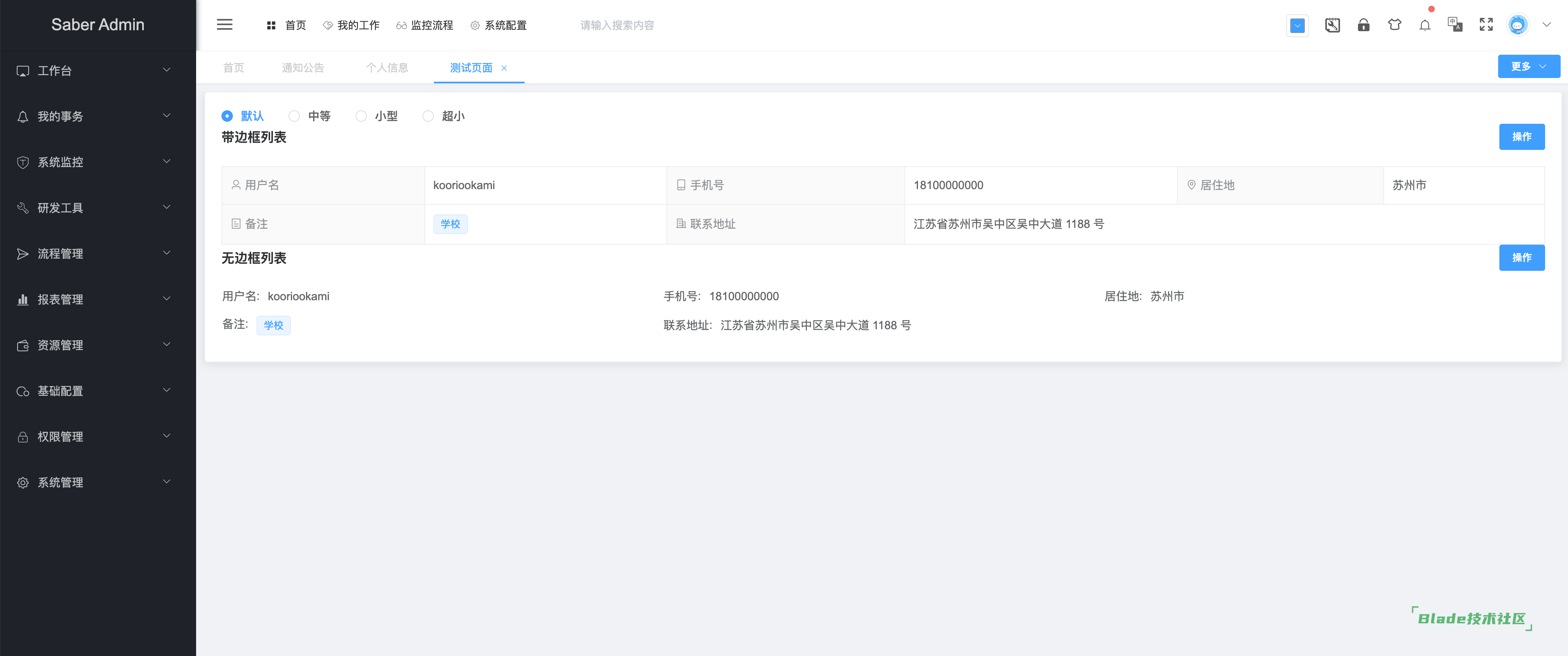
期待网页上可以正常显示el-descriptions组件, 实际显示不正常,el-descriptions的label没有显示。
但是直接创建vue-cli框架,提那家el-descriptions组件是可以正常显示的,怀疑和当前saber版本里面的element-ui版本有关系???
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
正在使用blandX和saber工程,版本不知道,window10操作系统。
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
(1)使用创建vue-cli工程增加el-descriptions组件可以正常显示

(2)在saber工程中添加el-descriptions组件显示异常

如果知道希望可以解答下,或邮件回复下2863318575@qq.com,谢谢!
测试了下,没问题,直接从官方复制的代码,也许是你的版本过低导致的:https://element.eleme.io/#/zh-CN/component/descriptions


谢谢,版本确实不是最新的,在公司项目上迭代功能,如果要升级saber工程中element-ui版本,怎么弄呀?

扫一扫访问 Blade技术社区 移动端