一、该问题的重现步骤是什么?
1. saber工程npm run build后
2. 把dist下所有文件发布到nginx的html目录下的test1文件夹内
3.设置nginx的api代理,访问页面,接口都正常,就img下的图片报了404
二、你期待的结果是什么?实际看到的又是什么?
期待结果:前端img下的图片正常显示
实际结果:前端img下的图片404
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
联合商业版saber 2.9.1
四、请提供详细的错误堆栈信息,这很重要。
自己调查的结果:因为发布前端的目录是test1,而代码中引入img路径的图片方法是:/img/vip.png,这个路径是直接请求的根目录所以404了
五、若有更多详细信息,请在下面提供。
目前解决办法就是把img文件夹放到nginx的根目录下,但是这样不太符合发布流程,希望通过别的方式解决。希望官方给一个好的解决方案
登录页面加载不出 这个是由于样式代码是写死路径导致的 所以要改成动态路径
.login-container{
background-image: url("/img/bg/bg4.jpg");// 问题所在
}可以在线上登录页面src/page/login/userlogin.vue 动态重新设置一下路径
伪代码如下
this.$parent.$refs.login.style.backgroundImage = `url(${publicPath}${backgroundUrl})`不仅仅是这一个地方写的死路径:background-image: url("/img/bg/bg4.jpg");
是否要一个个修改?如果要一个个修改,希望官方给修改下吧,毕竟我们不知道哪些地方有类似的写死的路径问题。
我一直在想,有没有不修改具体代码位置,而是通过配置打包的方式来解决呢
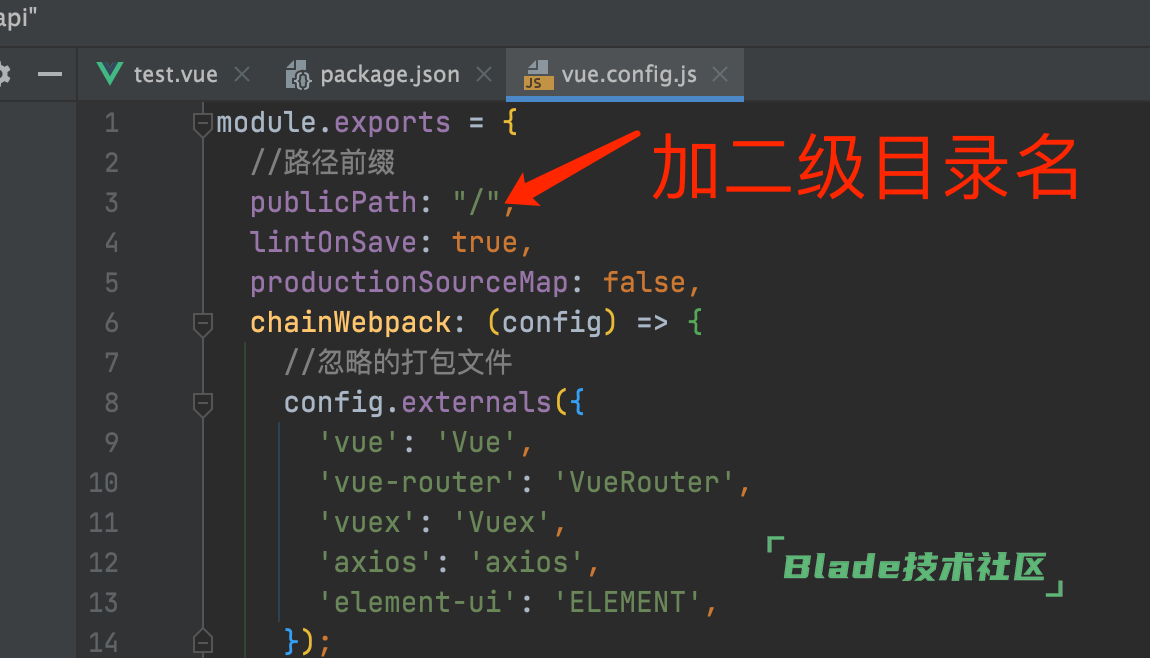
如果不是部署在nginx的html根目录下,而是二级目录,那需要在打包前额外加上二级目录的配置。
不仅仅是这一个地方写的死路径:background-image: url("/img/bg/bg4.jpg");
是否要一个个修改?如果要一个个修改,希望官方给修改下吧,毕竟我们不知道哪些地方有类似的写死的路径问题。
我一直在想,有没有不修改具体代码位置,而是通过配置打包的方式来解决呢
css文件内的地址是没法跟着js实时变化的,这种情况需要单独修改一下。正常情况部署都是一个nginx专门针对一个服务,尽量不要用二级目录

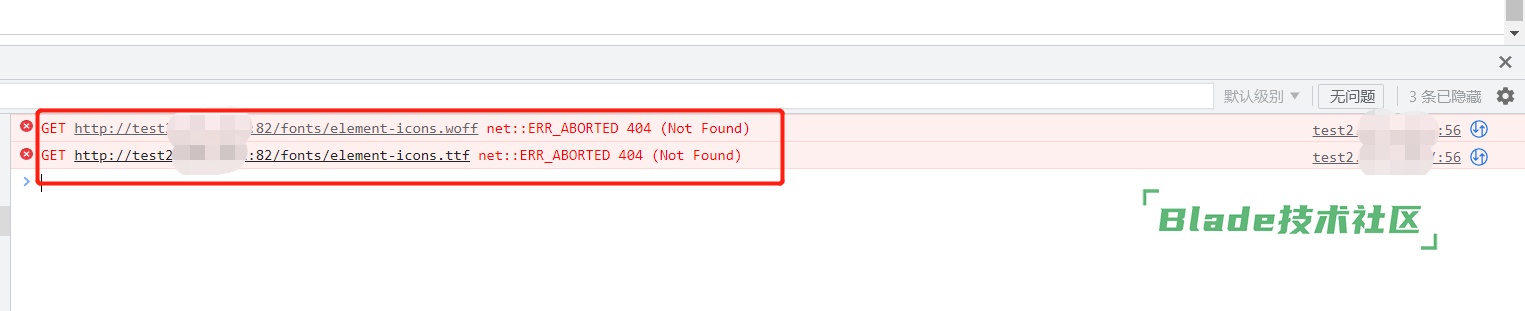
最近又发现了一个这个问题,这个是element-ui目录下的字体,我们打包发布后,也会报这个错误,也是路径问题,这个应该怎么解决一下?
我加了publicPath的二级目录,打包后,发布进去完全没有效果,publicPath: ./ ; publicPath: /test1都试了不行,没效果

扫一扫访问 Blade技术社区 移动端