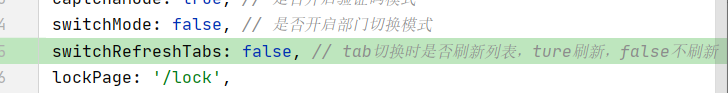
config/websit.js

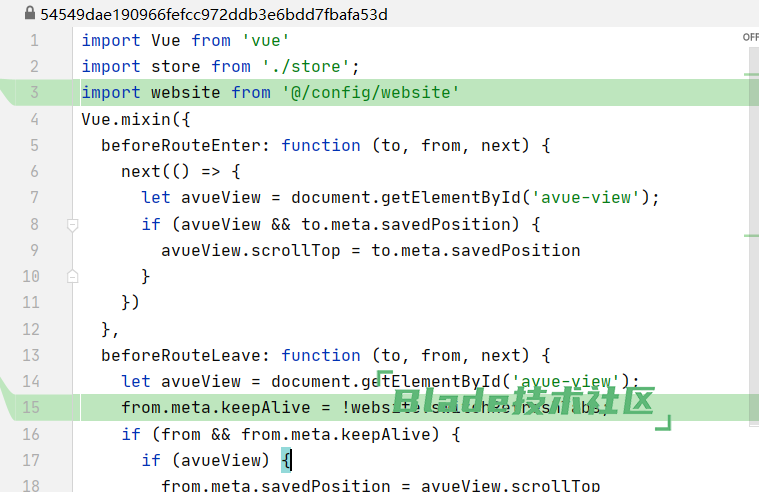
cache.js

page/index.vue
<!-- 主体视图层 --> <div style="height:100%;overflow-y:auto;overflow-x:hidden;" id="avue-view" v-show="!isSearch"> <keep-alive> <!-- <router-view class="avue-view" v-if="$route.meta.keepAlive"/>--> <router-view class="avue-view" v-if="$route.meta.keepAlive || $route.meta.keepAlive === undefined"/> </keep-alive> <!-- <router-view class="avue-view" v-if="!$route.meta.keepAlive"/>--> <router-view class="avue-view" v-if="!$route.meta.keepAlive && $route.meta.keepAlive !== undefined"/> </div>
page/layout.vue
<div> <keep-alive> <!-- <router-view class="avue-view" v-if="$route.meta.keepAlive" />--> <router-view class="avue-view" v-if="$route.meta.$keepAlive || $route.meta.$keepAlive === undefined" /> </keep-alive> <!-- <router-view class="avue-view" v-if="!$route.meta.keepAlive" />--> <router-view class="avue-view" v-if="!$route.meta.$keepAlive && $route.meta.$keepAlive !== undefined" /> </div>


希望能够解决...
你们的图片上传还有问题
不好意思,现在图片上传服务已经恢复了。
这个页面缓存后续我们去修复一下。

扫一扫访问 Blade技术社区 移动端