一、该问题的重现步骤是什么?
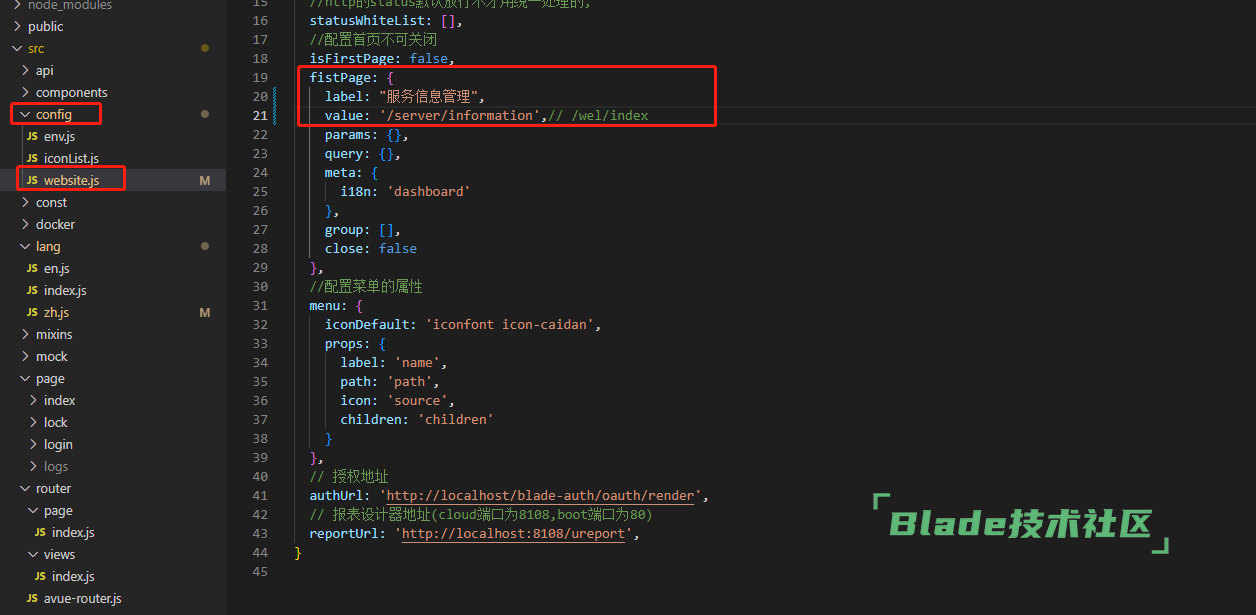
1. 调整config下的website.js里的firstPage内容,如下图
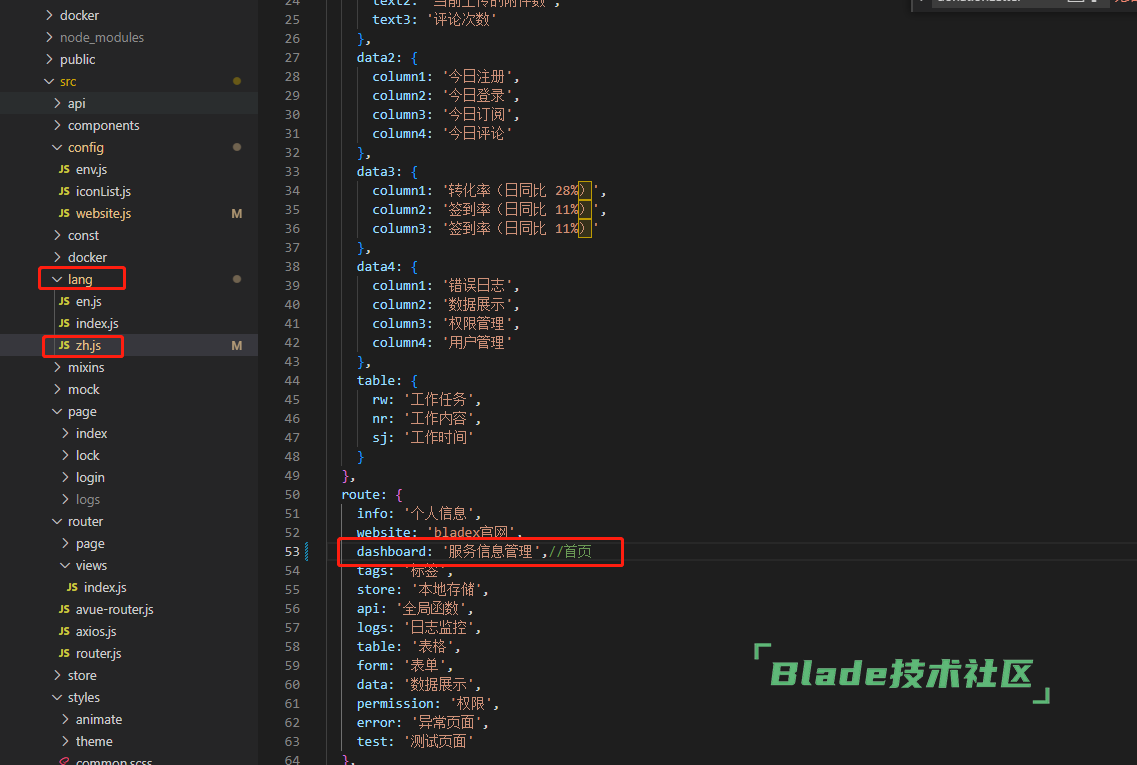
2. 调整lang下的zh.js修改名称
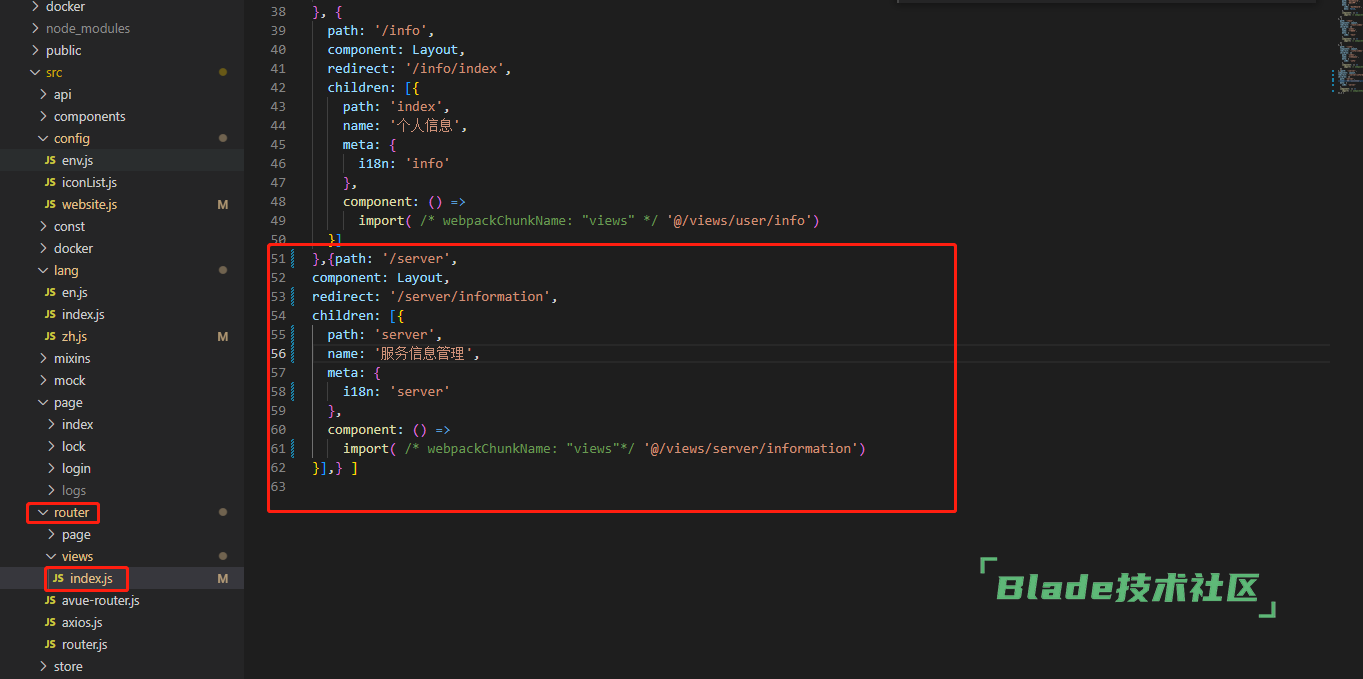
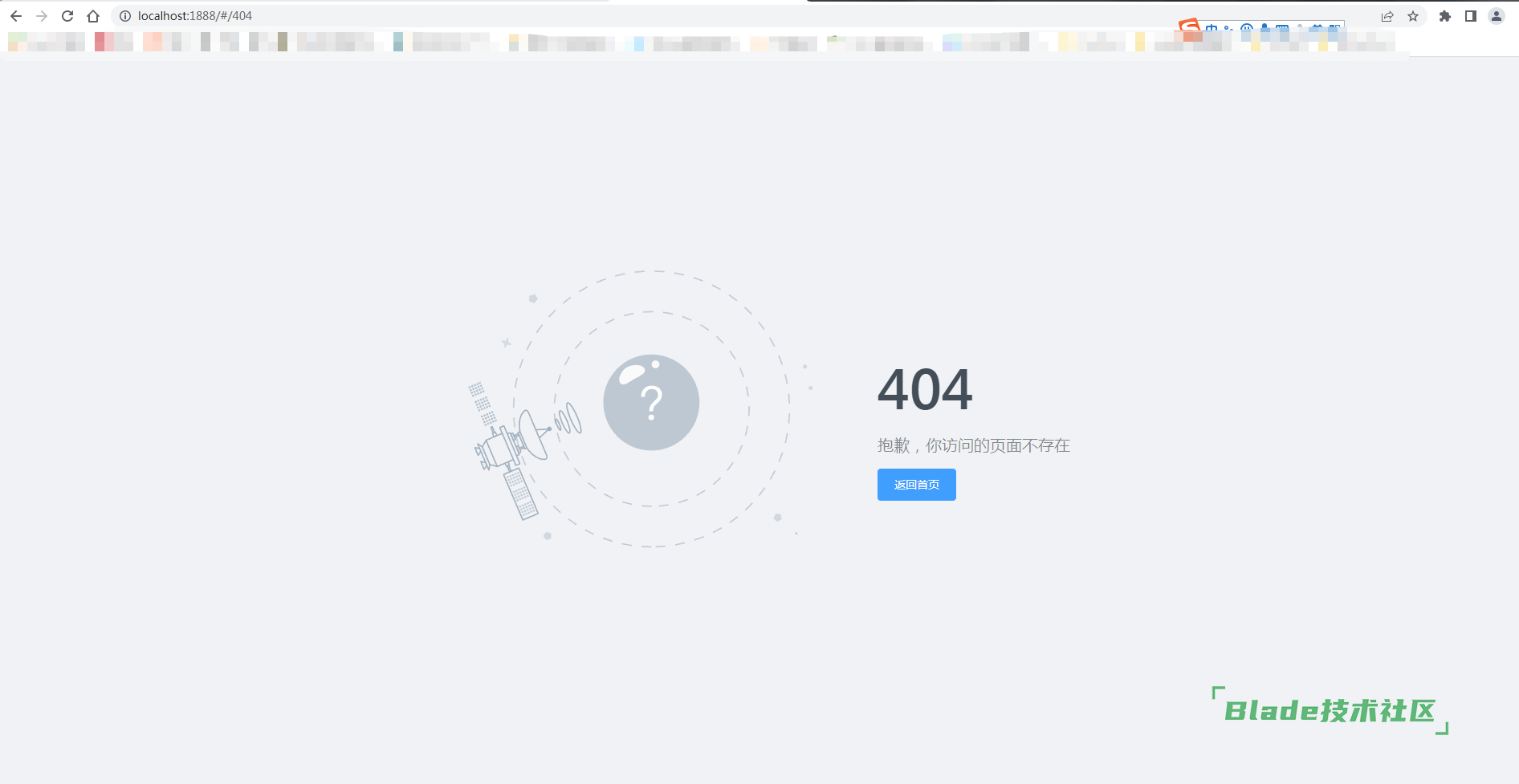
3.在router里的views下index.js添加调整后的首页路径,直接退出登陆,再点击登录页面的登录按钮 或 修改后刷新当前页面显示正常,能正常跳转到调整后的首页;但是点击退出登录后 刷新登录页面再点击登录会进入404;或者清空缓存也是进入404



二、你期待的结果是什么?实际看到的又是什么?
1.退出后关闭编辑器或清空缓存后,重新运行项目能正常进入调整后的首页;实际看到:退出登录刷新登录页面会进入404 或者关闭浏览器重新运行项目有时候直接404 或者点击登录后进入404
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber企业级开发平台avue2.x 版 在window10/wind7操作系统上
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。