一、该问题的重现步骤是什么?
1. 对可视化大屏前端avue-data lastest版本 npm run build,部署到阿里云服务器
2. 对可视化大屏后端Caster lastest版本 mvn pacakge,部署到阿里云服务器
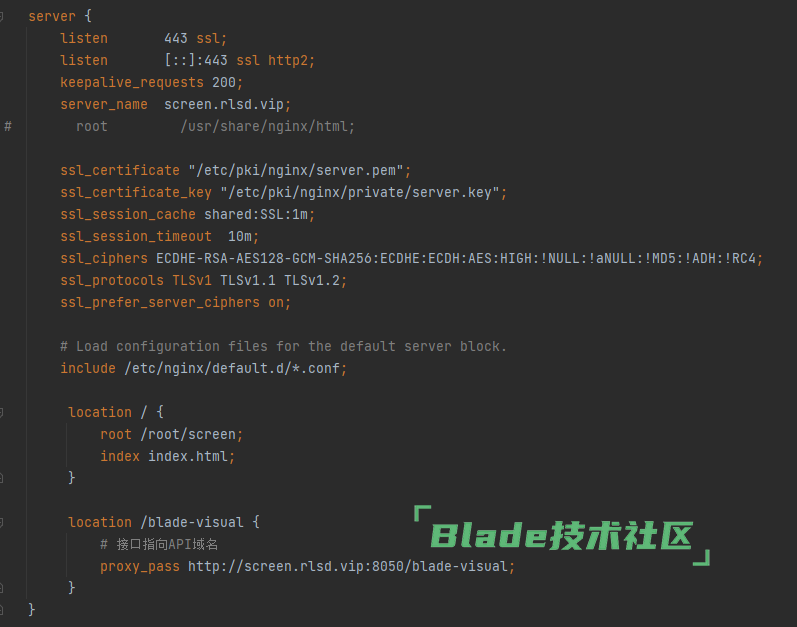
3.部署后修改nginx.conf,修改内容如下:

二、你期待的结果是什么?实际看到的又是什么?
打开浏览器后,首页正常打开,新建大屏后,浏览器跳转到
https://screen.rlsd.vip/build/1557905584696446978
报404错误。
但是:
本地开发主机对前端代码avue-data 运行 npm run serve,本地浏览器打开127.0.0.1:8080后,所有对大屏的操作都是正常的。包括编辑和浏览。
请问在部署流程上是否有问题?如何修改,谢谢
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
基于阿里云的centos 7.6系统,部署avue-data+Blade-Caster。
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。