一、该问题的重现步骤是什么?
1. $ npm install --save-dev babel-polyfill
2. 
3.

二、你期待的结果是什么?实际看到的又是什么?
还中能访问IE,结果能正常显示。我用的IE 11版本
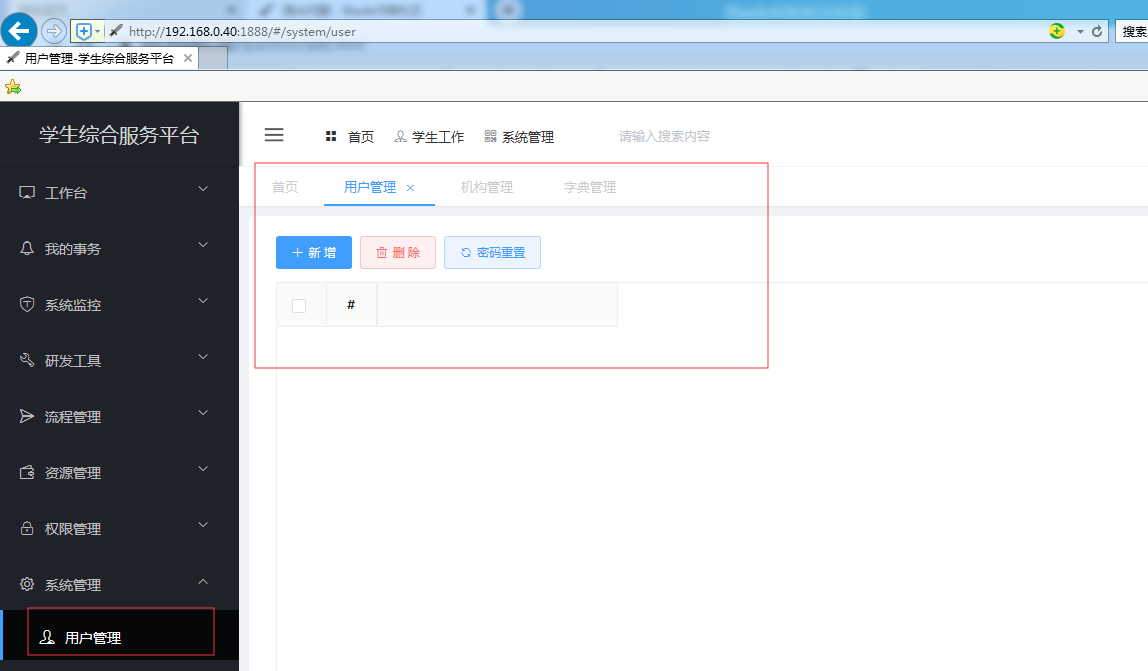
实际是看到错误的页面,没有加载进来:

三、你正在使用的是什么产品,什么版本?在什么操作系统上?
Bladex
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
angular、react、vue劝退ie基本成定局了,目前的解决办法,需要去网上查找"vue-cli兼容ie11"的一些解决方案。
不过就算兼容成功,未来在ie11下开发也会有很大的问题(这些我们都已经踩过了无数的坑),比如es6以上的新特性有问题、最新ui的控件无法使用,以及未来的vue3.0,可以算是完全舍弃了ie。所以不推荐兼容ie的这种方案。
我们之前应对需要强制指定ie的客户是这么解决的:
第一步:商务协调,推荐客户用chrome,推荐不成,则推荐360、搜狗等国产浏览器的“极速模式”
第二步:客户不使用chrome也不使用任何国产浏览器的情况,我们会使用类似nw.js(https://nwjs.org.cn/)、electronjs(https://electronjs.org/)这一类桌面化控件打包进chrome内核,使用起来就好像用起了cs客户端。
第三步:简单一点把配置完毕的桌面客户端打包成压缩包(对客户简称绿色版),传给客户,解压后可以直接双击图标打开系统
第四步:逼格再高一点,可以使用windows打包工具,打包成安装包,客户拿到一个exe双击安装后便可使用,带自动更新功能。后续系统有地址变化可以直接在线更新
第五步:若客户仍然只认定IE11,不想使用我们的定制客户端。那么我们会认为这家客户实在难搞,未来需求变更也会非常频繁并且阴晴不定,后续的需求变动花的精力远高于为他们兼容ie11。如果这家客户不是"衣食父母",那么我们就会直接放弃项目。如果是"衣食父母",那么我们便会放弃vue、react,采用easyui。
道理就是这么个道理:老板想要马儿跑(使用vue、es6特性带来的超高效率,节省大量人力成本)客户又不给马儿吃草(不给使用chrome内核引擎平台),强行给马儿吃库存的枯草(兼容ie),最后马儿跑了一半路程走不动了(客户需求变动频繁,ie11下开发vue的问题非常严重),你进退两难(项目黄掉也不是,继续开发也不是),比较好的解决办法就是把马草装在盒子里让马儿跑完全程。(使用nw.js客户端包装chrome内核)
结论:react已经全面使用typescript,vue3.0也要全面使用typescript。typescript是微软自家的产品,想让vue兼容ie11,那么要先让微软自家的typescript兼容ie才行。综上所述,兼容IE基本没可能了。

扫一扫访问 Blade技术社区 移动端