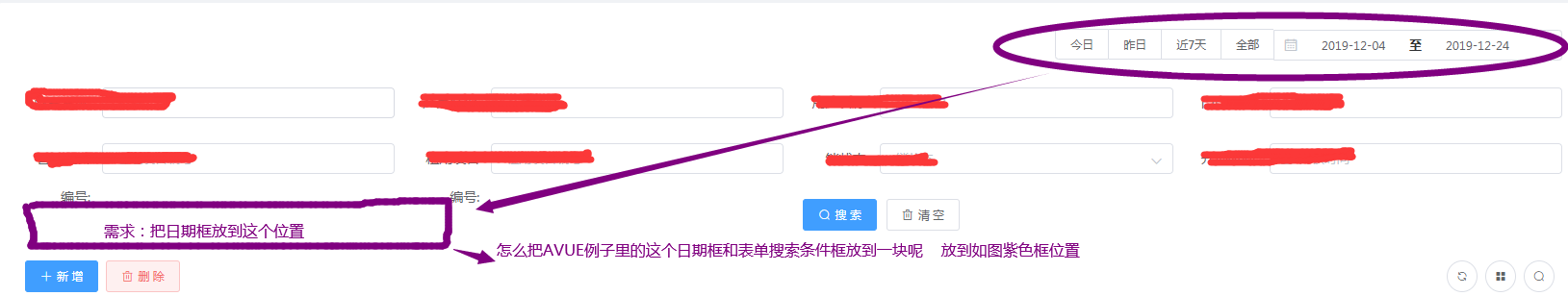
1. 时间框属性 dateBtn:true时框子是在固定位置,怎么设置才能和列表搜索放到一起呢 要不然太丑了了,下图怎么实现

2.请详细介绍一下, 介绍的细一点,这是原例子:
[removed]
export default {
data(){
return {
data:[{
text1:'内容1-1',
text2:'内容1-2'
},{
text1:'内容2-1',
text2:'内容2-2'
},{
text1:'内容3-1',
text2:'内容3-2'
}],
option:{
dateBtn:true,
align:'center',
column: [{
label: '列内容1',
prop: 'text1',
}, {
label: '列内容2',
prop: 'text2',
}]
}
}
},
methods:{
dateChange(date){
this.$message.success(date);
}
}
}
[removed]
3.需要怎么改 请详细介绍一下 非常感谢

扫一扫访问 Blade技术社区 移动端