一、该问题的重现步骤是什么?
使用动态作用域插槽均会复现。
定义一个组件,里面循环进行作用域插槽,正常来说如果父组件只是引用,什么插槽也不填应该显示出来循环插槽里的内容。
详细效果在最后面有图。跪求解决,非常感谢。目前定位应该是框架compiler和vue的版本对不上的问题
子组件代码如下
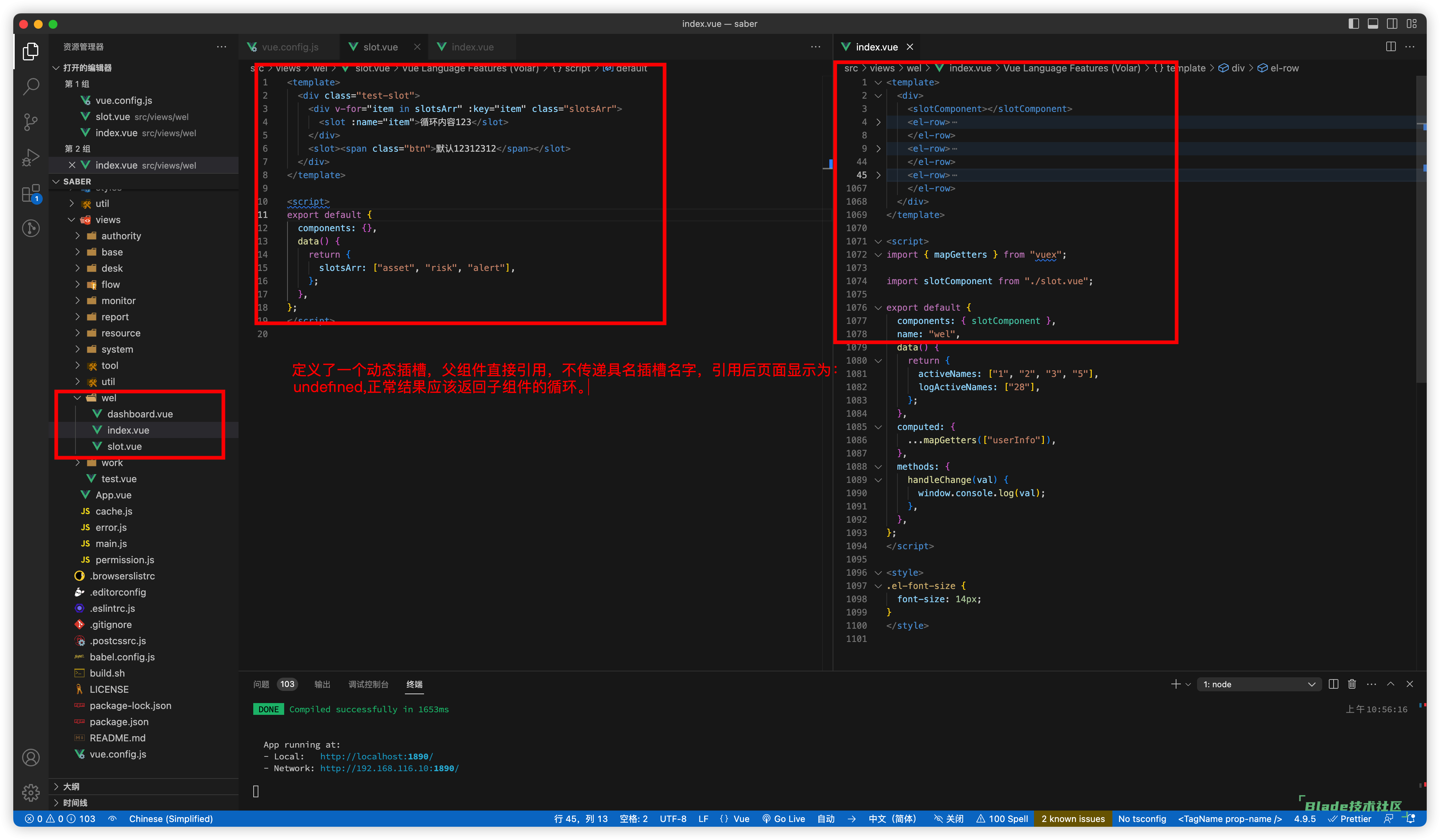
<template>
<div class="test-slot">
<div v-for="item in slotsArr" :key="item" class="slotsArr">
<slot :name="item">循环内容123</slot>
</div>
<slot>
<span class="btn">默认12312312</span>
</slot>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
slotsArr: ["asset", "risk", "alert"],
}
}
};
</script>父组件直接使用
<template>
<slotComponent></slotComponent>
</template>
<script>
import { mapGetters } from "vuex";
import slotComponent from "./slot.vue";
export default {
components: { slotComponent },
computed: {
...mapGetters(["userInfo"]),
},
};
</script>二、你期待的结果是什么?实际看到的又是什么?
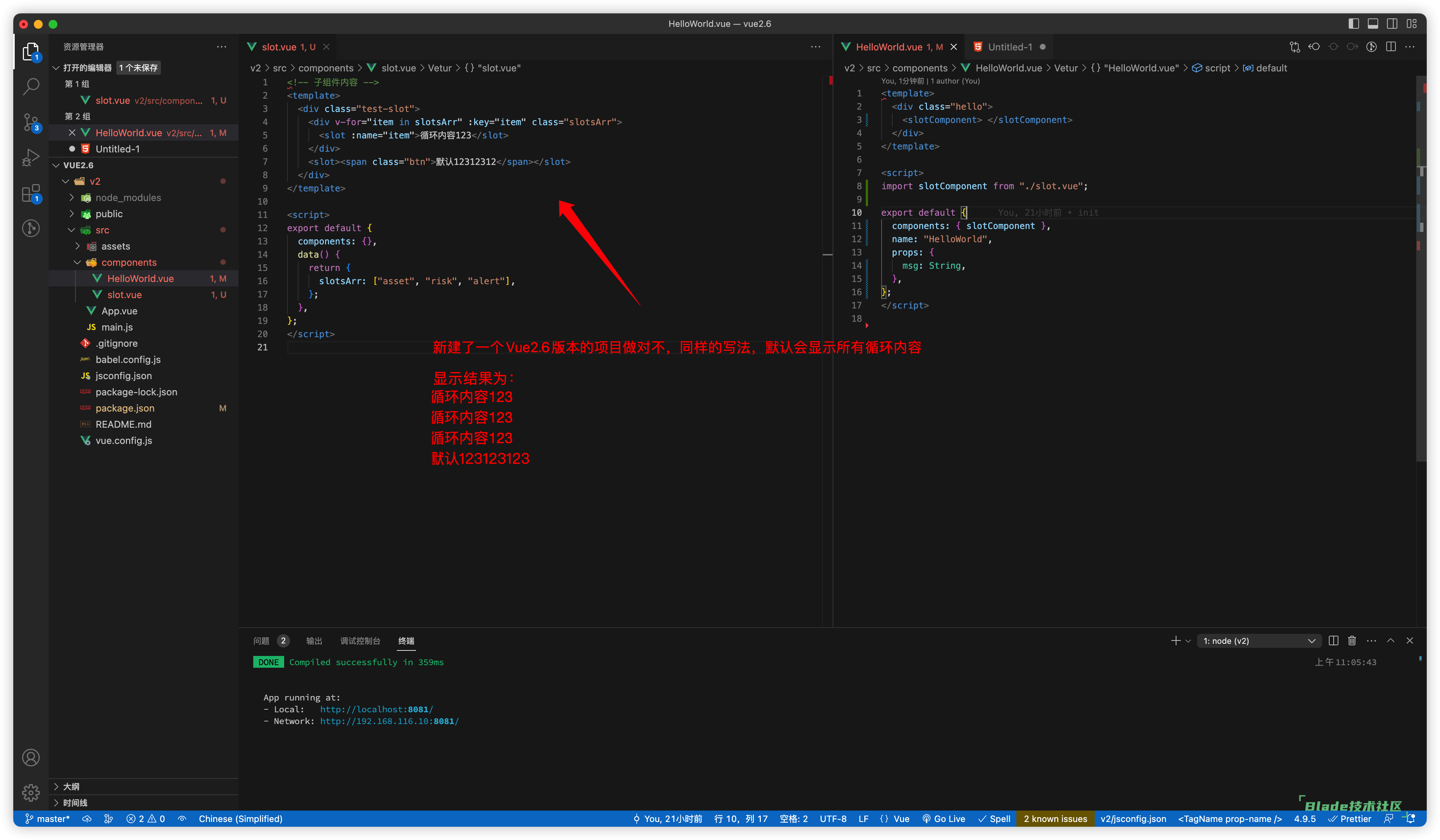
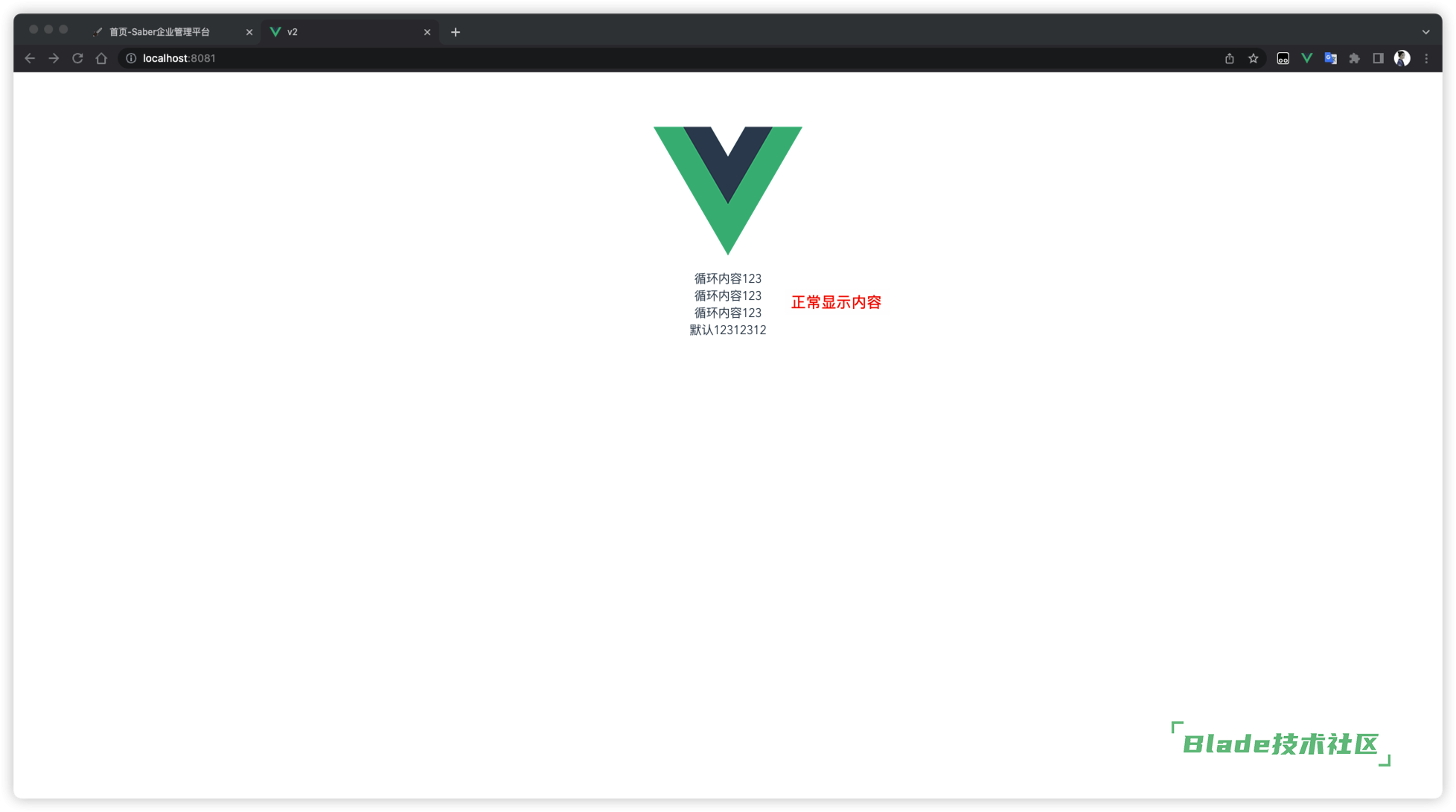
期待输出显示结果结果为:
循环内容123 循环内容123 循环内容123 默认12312312
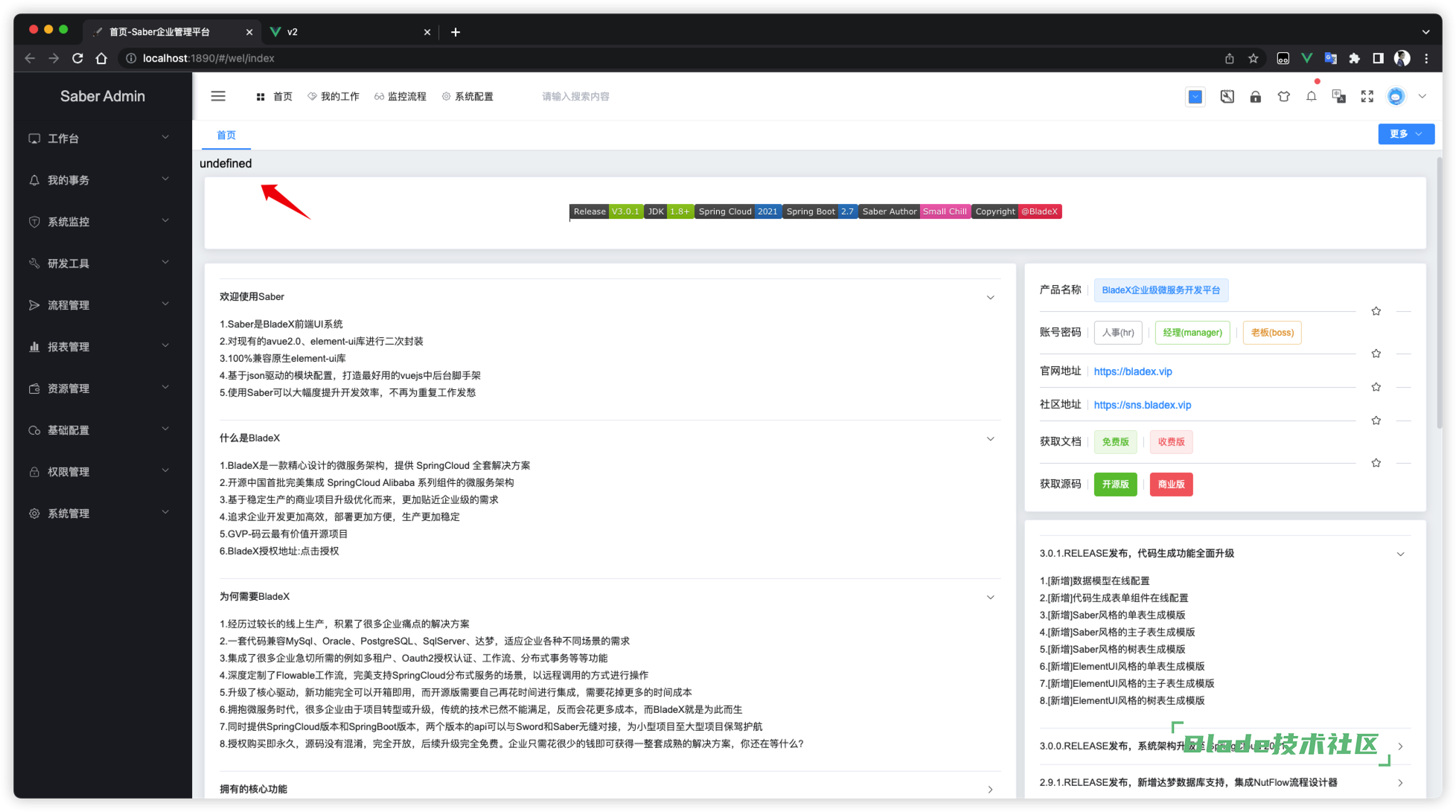
实际看到的结果为:
undefined三、你正在使用的是什么产品,什么版本?在什么操作系统上?
blade-saber-2.8.23版本, mac,win系统均有体现,尝试了其他的版本如2.8.25,2.9,2.10均有此问题
四、请提供详细的错误堆栈信息,这很重要。
没有报错信息和日志,有页面截图在下面。
五、若有更多详细信息,请在下面提供。
重新创建了一个vue2的项目,如下:输出正常。图一和图二


重新saber的项目,如下:输出错误。图三和图四