一、该问题的重现步骤是什么?
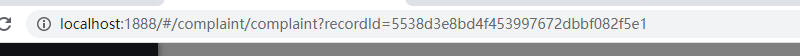
通过点击事件 跳转页面(参数的值不同),

成功跳转页面

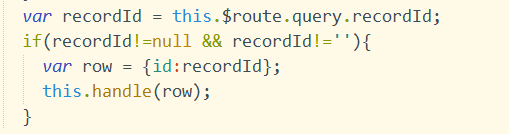
我在 created() 中根据参数做了一个判断 不为空 直接打开一个弹窗,为空 没有操作

弹窗可以打开 ,把弹窗关掉,切换页面时 每次点这个页面都会弹窗,
所以我想弹窗成功后就把参数清空。

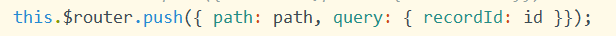
我找了一种方式清空(下图),但是点击事件触发就会有两个页面一个带参 一个不带参

还有一个问题,只要我带的参数不一样,就会再次打开新的页面
二、你期待的结果是什么?实际看到的又是什么?
1.页面切换时不会重复弹窗
2.多次触发跳转页面的事件时,不会打开多个页面
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber 2.4
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端