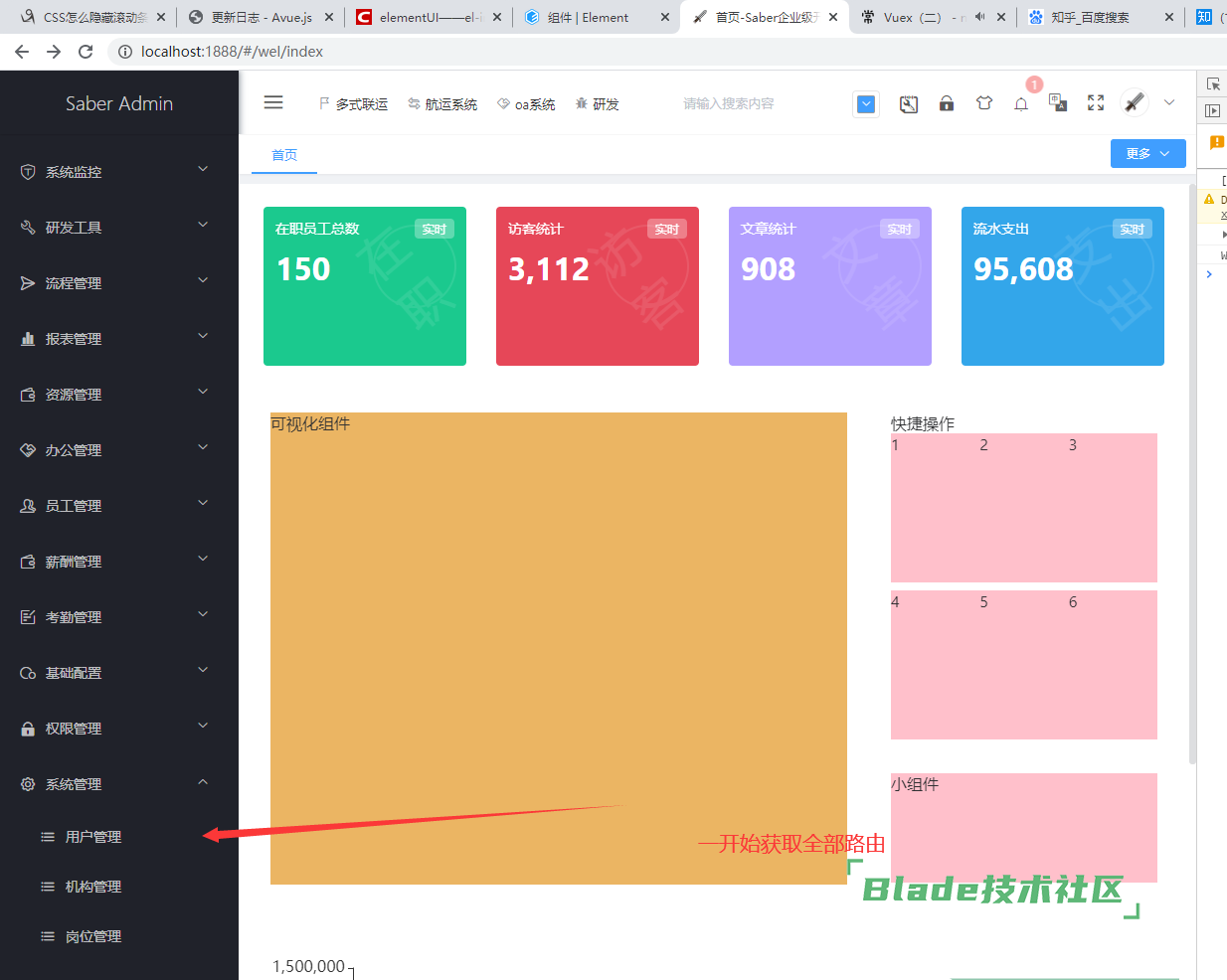
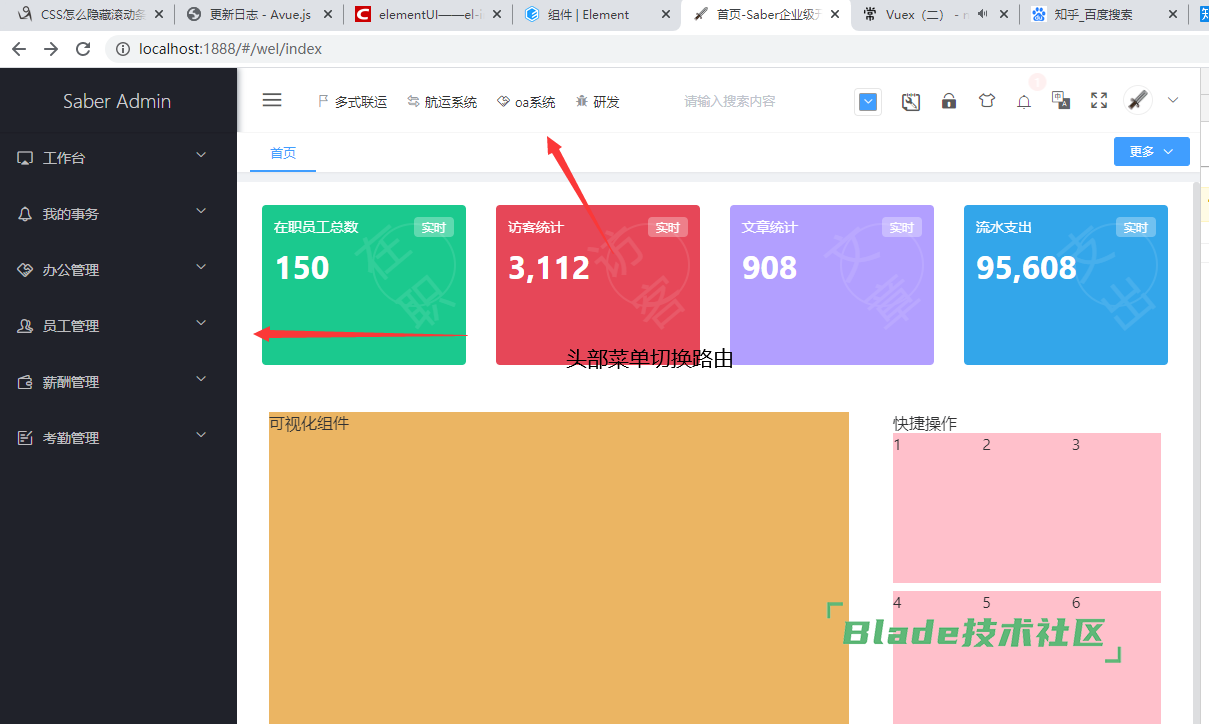
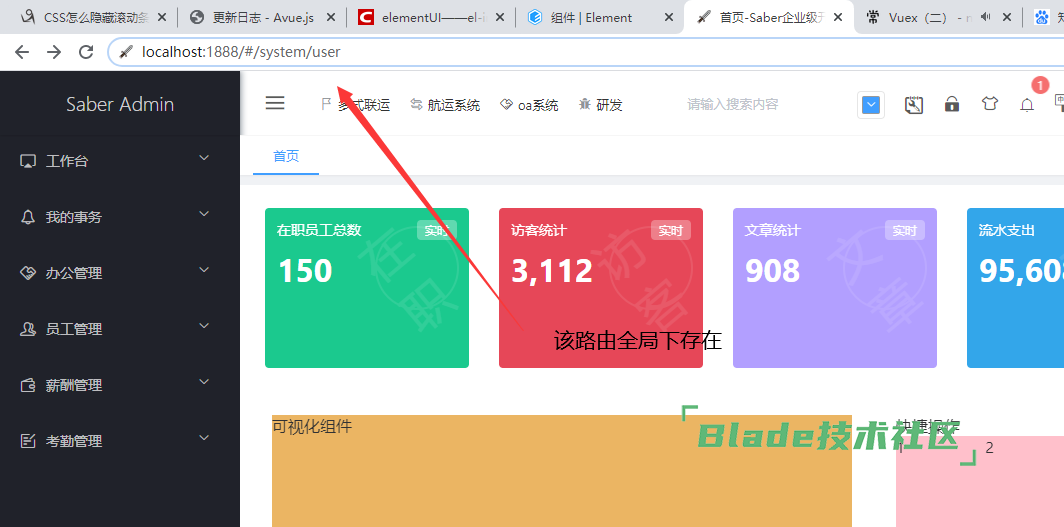
saber的动态路由一开始是获取全部的菜单,然后返回,点击头部菜单之后saber这里应该是将路由全部都替换成了当前头部菜单的对应路由表,导致此时输入一个不是当前头部菜单路由表下的路由会报404,即使这个路由在全局的时候是存在的。




这里给我的感觉是saber的路由会根据头部菜单动态的进行赋值修改。也就是本地+动态生成路由表。尽管之前我获取了所有的路由,但是由于头部菜单的切换,saber将新返回的动态路由+本地路由组合之后赋值生成新的路由表。导致我打开不在该路由表下的路由报404。一般来说我们也不会手动去修改路径来跳转页面。但当我之前打开一个全局路由下的页面,在点击头部菜单(该tag不在头部菜单里)生成新的路由表之后。切换回这个tag就会报404
如何解决?

扫一扫访问 Blade技术社区 移动端