一、该问题的重现步骤是什么?
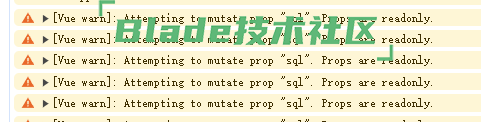
1. 数据大屏VUE2版本升级到VUE3版本后,在组件点击事件中修改图标的数据源SQL语句,VUE2可以正常修改,VUE3会报错,然后修改不成功
2. 代码如下:
const obj1 = JSON.parse(refs['9727a875-926f-4341-876f-74e1d7845e68'].sql);
obj1.sql = `SELECT 5 as totalfnheadsummny FROM t_sal_orderdetails LIMIT 1`;
refs['9727a875-926f-4341-876f-74e1d7845e68'].sql = JSON.stringify(obj1);
console.log(JSON.stringify(obj1))
console.log(refs['9727a875-926f-4341-876f-74e1d7845e68'].sql,'修改后sql')
3.

二、你期待的结果是什么?实际看到的又是什么?
期望能够动态修改sql,如果此种方法不可以的话请提供一种可以实现点击组件后修改其他组件数据源的方法
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
vue2和vue3两个版本的数据格式应该有不一样的地方,升级后不兼容。
如果你用的原版的vue3工程,没有改动,这个sql也有问题的话,可以这里发个工单把问题描述下:https://git.avuejs.com/avue/avue-data/issues

扫一扫访问 Blade技术社区 移动端